————恢复内容开始————
JavaScript_语法_变量
变量:一小块存储数据的内存空间
Java语言是强类型语言类,而JavaScript是弱类型语言
强类型:在开辟变量存储空间时,定义了空间将来存储的数据类型、只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以放任意类型的数据
语法:变量名= 初始化值
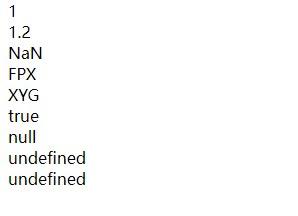
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript变量</title> <script> //定义变量 /*var a = 3; alert(a); a="abc" alert(a);*/ //定义number类型 var num = 1; var num1 =1.2; var num2 =NaN; //输出到页面上 document.write(num+"<br>"); document.write(num1+"<br>"); document.write(num2+"<br>"); //定义string类型 var str ="FPX"; var str2 = 'XYG'; document.write(str+"<br>"); document.write(str2+"<br>"); //定义boolean类型 var flag = true; document.write(flag+"<br>"); //定义null,undefined var obj = null; var obj2 = undefined; var obj3 ; document.write(obj+"<br>"); document.write(obj2+"<br>"); document.write(obj3+"<br>"); </script> </head> <body> </body> </html>

JavaScript_语法_变量_typeof
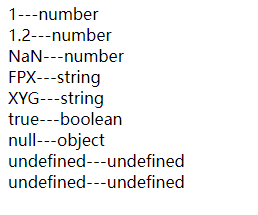
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript变量</title> <script> //定义变量 /*var a = 3; alert(a); a="abc" alert(a);*/ //定义number类型 var num = 1; var num1 =1.2; var num2 =NaN; //输出到页面上 document.write(num+"---"+typeof(num)+"<br>"); document.write(num1+"---"+typeof(num1)+"<br>"); document.write(num2+"---"+typeof(num2)+"<br>"); //定义string类型 var str ="FPX"; var str2 = 'XYG'; document.write(str+"---"+typeof(str)+"<br>"); document.write(str2+"---"+typeof(str2)+"<br>"); //定义boolean类型 var flag = true; document.write(flag+"---"+typeof(flag)+"<br>"); //定义null,undefined var obj = null; var obj2 = undefined; var obj3 ; document.write(obj+"---"+typeof(obj)+"<br>"); document.write(obj2+"---"+typeof(obj2)+"<br>"); document.write(obj3+"---"+typeof(obj3)+"<br>"); </script> </head> <body> </body> </html>

原文地址:http://www.cnblogs.com/x3449/p/16899769.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
