入门实战-将功能代码增加异步功能Async和配置简单防范CSRF攻击
关于Asp.Net Core的新特性 Async,异步,还是需要掌握的,这个特性,按微软官方的说法是可以提高你服务器的负荷,可以提供更多的服务请求,多用在数据库、文件、Web接口等功能时,必定微软搞的.Net Core,不仅是跨平台,也能支持大型项目研发部署。
我还以Menu功能为例,来对代码进行修改。先需要修改IMenuService.cs接口类的类型声明;
(1).使用方法是现在函数返回类型上声明Task<>,如下

(2).在继承类里,实现函数的代码时,写法如下
public class MenuService : IMenuService { private readonly AppDbContext _appDbContext; public MenuService(AppDbContext appDbContext) { _appDbContext = appDbContext; } public async Task<bool> AddMenuAsync(Menu menu) { menu.IsDelete = false; menu.AddManagerId = 1;//用户id,可读取Cookie、Session或Claims内用户Id menu.AddTime = DateTime.Now; menu.IsSystem = true; _appDbContext.Menu.Add(menu); var result = await _appDbContext.SaveChangesAsync(); return result == 1;//注意(result==1 如果等式成立,则返回true,说明删除成功) } public async Task<bool> DeleteMenuAsync(int Id) { var delMenu = await _appDbContext.Menu.FirstOrDefaultAsync(x => x.Id == Id); if (delMenu != null) { _appDbContext.Menu.Remove(delMenu); } var result = await _appDbContext.SaveChangesAsync(); return result == 1; //注意(result==1 如果等式成立,则返回true,说明删除成功) } public async Task<Menu> FindMenuAsync(int Id) { var item = await _appDbContext.Menu.Where(x => x.Id == Id).FirstOrDefaultAsync(); return item; } public async Task<bool> UpdateMenuAsync(int id, Menu menu) { var oldMenu = await FindMenuAsync(id); //找出旧对象 //将新值赋到旧对象上 oldMenu.Name = menu.Name; oldMenu.ParentId = menu.ParentId; oldMenu.DisplayName = menu.DisplayName; oldMenu.Sort = menu.Sort; oldMenu.LinkUrl = menu.LinkUrl; oldMenu.ModifyManagerId = 11;// oldMenu.ModifyTime = DateTime.Parse(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")); //对旧对象执行更新 _appDbContext.Entry(oldMenu).State = EntityState.Modified; var result = await _appDbContext.SaveChangesAsync(); return result == 1;//注意(result==1 如果等式成立,则返回true,说明删除成功) } }
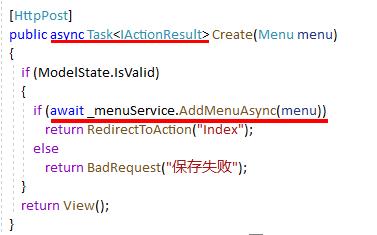
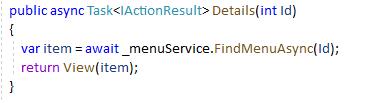
(3).在Controller中的修改方法如下,注意调用异步方法是前缀有await 关键字,调用EF框架自身的异步函数,例如,在var item = await _appDbContext.Menu.Where(x => x.Id == Id).FirstOrDefaultAsync();这行代码中,FirstOrDefaultAsync(),就是默认的异步方法,回看上一章节,发现就是多了一个Async的后缀;




关于await和async网络上都有详细的解释,各位初学者可以边操作边看理论,有人是理论派,必须搞清楚才会动手写代码,而我是个动手派,先仿照着写,边写边学边理解。回过了头来相互印证一下。
二.关于CSRF(跨站攻击)
在Asp.Net Core 的进行2步简单的配置即可
- 在View视图页面,增加 @Html.AntiForgeryToken()
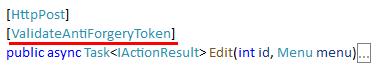
- 在Controller的Action声明上,增加[ValidateAntiForgeryToken]的声明,如下图

- 关于通过Js(Jquery的Ajax)提交请求时,请求验证在Header中以隐藏变量的方式声明并提交,它的一种写法是这样的(注意请求的Action的ValidateAntiForgeryToken声明不可少):
$.ajax({
type: "POST",
url: "/Article/Edit",//表示请求Action地址
data: { articleid: ArticleId},
beforeSend: function (xhr) {
xhr.setRequestHeader("RequestVerificationToken",
$('input:hidden[name="__RequestVerificationToken"]').val());
},
success: function (res) {
alert('设置成功!');
//window.location.href = "/Article/Index";
},
failure: function (data, error) {
alert('删除失败');
}
});
原文地址:http://www.cnblogs.com/mushaobai/p/16905831.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
