一,js代码:
<html> <head> <meta charset="utf-8"/> <title>测试</title> </head> <body> <img id="img" src="" /> <script> //记录开始时间 let a = new Date(); console.log('开始时间:'+getNowTime(a)); //加载图片 let url = "https://www.marukyu-koyamaen.net/resources/c_media/themes/theme_55/images/banner4_s.jpg"; const img = new Image(); img.src = url; //用promise保存加载情况 const pImg = new Promise((resolve,reject)=>{ img.onload = () =>{ resolve(img); } img.onerror = () => { reject("图片加载失败"); } }); //加载的处理 pImg.then((data)=>{ let b = new Date(); console.log('加载结束时间:'+getNowTime(b)); let t = b-a; console.log('共用时:'+t+"毫秒"); console.log('运行成功:参数是:'); console.log(data); document.getElementById('img').src=url; }).catch((data)=>{ console.log('运行失败:参数是:'); console.log(data); }).then(()=>{ console.log('pImg执行结束'); }); //得到当前时间的指定格式 function getNowTime(date) { this.year = date.getFullYear(); this.month = date.getMonth() + 1; this.date = date.getDate(); this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); this.milliSeconds = date.getMilliseconds(); var currentTime = this.year+'-'+this.month + '-' + this.date + ' ' + this.hour + ':' + this.minute + ':' + this.second + '.' + this.milliSeconds; return currentTime; }; </script> </body> </html>
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,查看效果
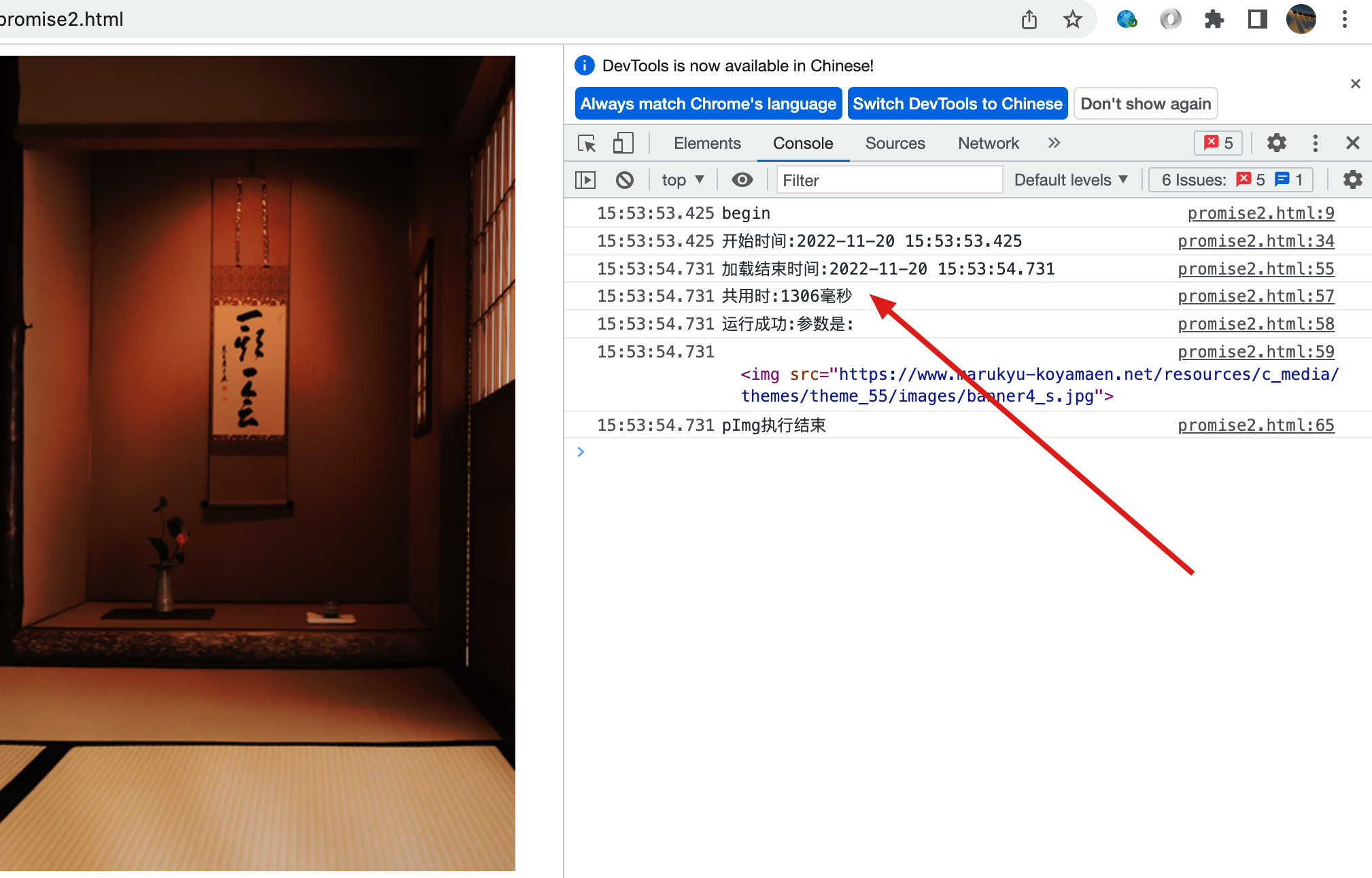
加载图片成功时

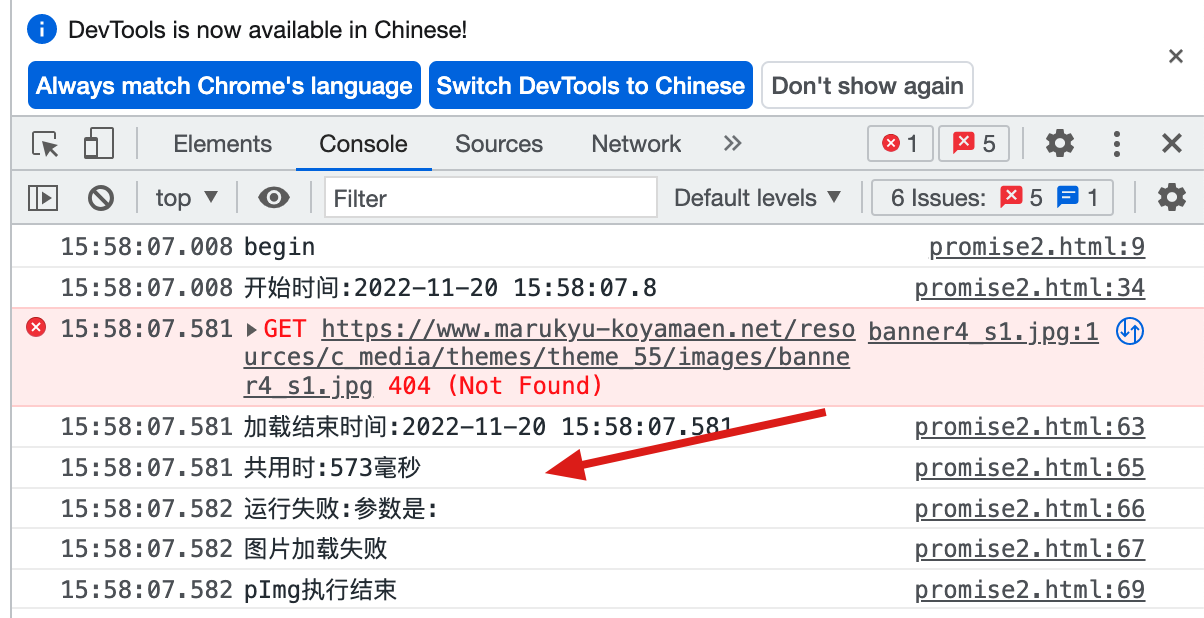
加载一张不存在的图片时
三,查看chrome的版本:
原文地址:http://www.cnblogs.com/architectforest/p/16908724.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性