1、首先添加一段html代码:
<div class="scroll"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> <div class="item">X</div> <div class="item">XI</div> </div>
在没有样式情况下这段代码显示效果如下:

2、给 item 类添加样式:
.item { width: 100px; height: 50px; background-color: aqua; border-right: 1px solid; white-space: nowrap; display: inline-block; }
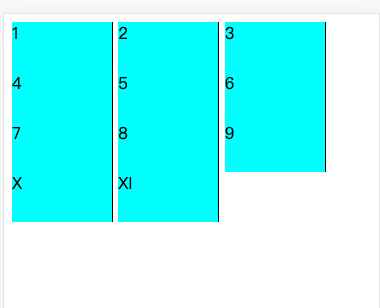
运行结果:

3、给 scroll 类 添加样式支持滚动
.scroll { text-align: center; white-space: nowrap; overflow-x: scroll; overflow-y: hidden; }
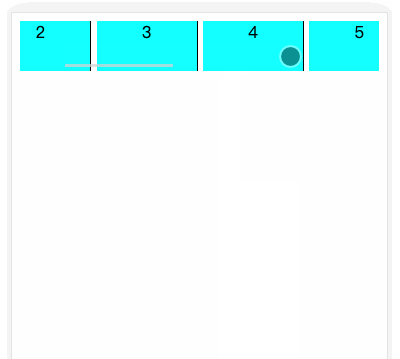
运行结果:

4、去掉滚动条还可以滚动的实现
.scroll::-webkit-scrollbar {display:none}
参考来源:css实现横向滚动 – 掘金 (juejin.cn)
原文地址:http://www.cnblogs.com/fairya/p/16914188.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
