官方文档:https://flutter.cn/docs/development/add-to-app/ios/project-setup
原生的oc写的代码,新的需求页面想要用flutter来写,那么如何在原生项目里加入flutter呢?
1、新建一个OC的原生工程项目。该项目是个简单的project的,只有一个页面和一个按钮,点击按钮present到flutter页面
2、创建一个flutter的Module项目,用来写flutter页面的。这里的module命名为flutter_module。
这里使用flutter命令创建
cd到相应的ios工程目录下,执行以下命令:
flutter create --template module flutter_module
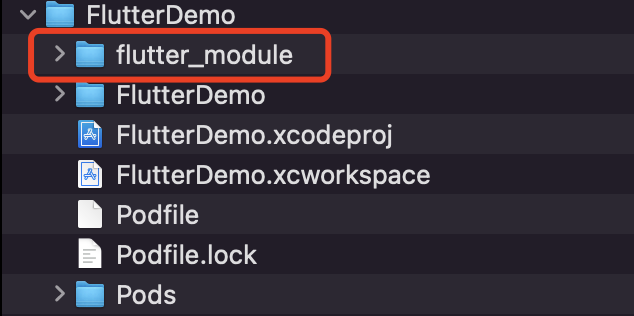
相应的目录下出现flutter_module,说明创建成功

3、接着在原生的oc工程中引入cocoapod来做管理。
cd 到原生的oc工程中,执行 pod init
修改podfile
在podfile依赖文件的依赖部分添加如下内容:
1)在 Podfile 中添加下面代码:
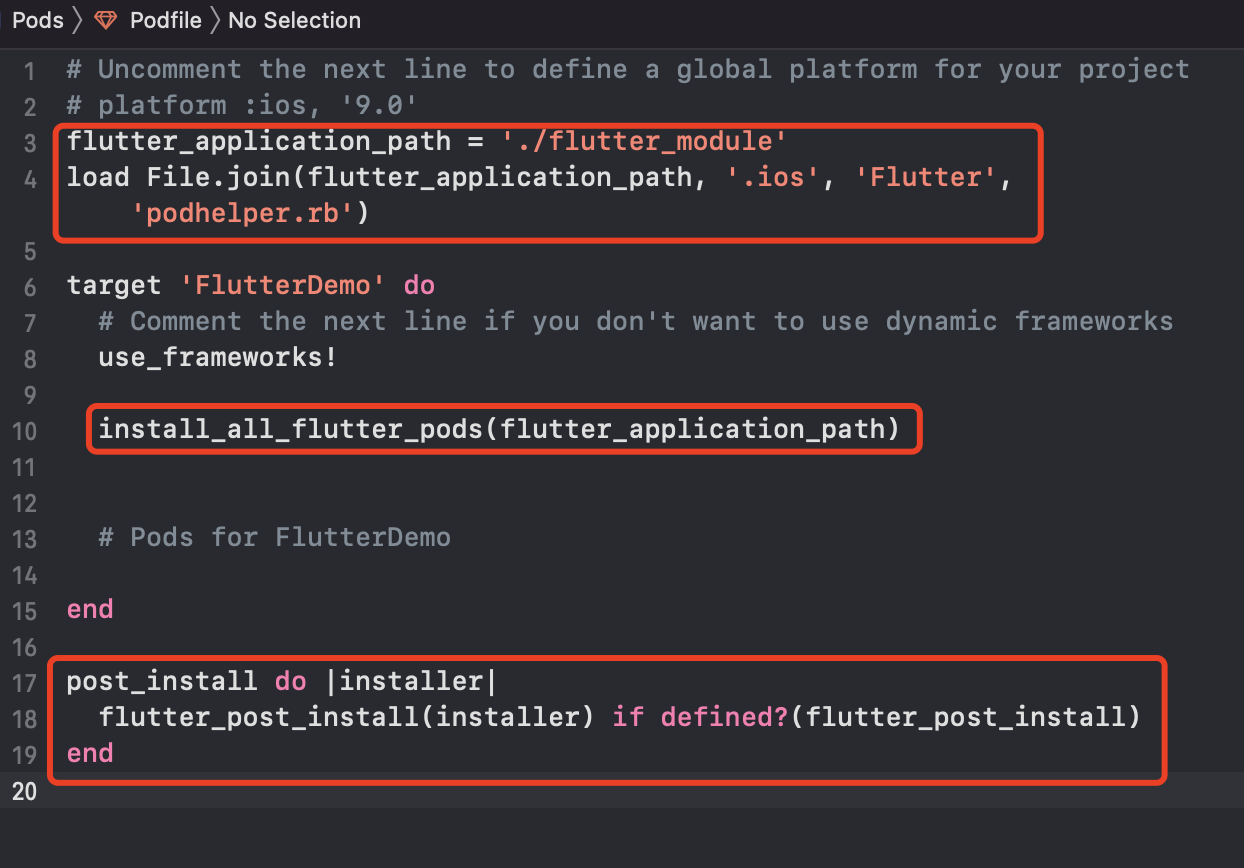
flutter_application_path = './flutter_module' load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
2)每个需要集成 Flutter 的 Podfile target,执行 install_all_flutter_pods(flutter_application_path):
target 'MyApp' do install_all_flutter_pods(flutter_application_path) end
3)在 Podfile 的 post_install 部分,调用 flutter_post_install(installer)。
post_install do |installer| flutter_post_install(installer) if defined?(flutter_post_install) end
如下图,增加3个红色框内容:

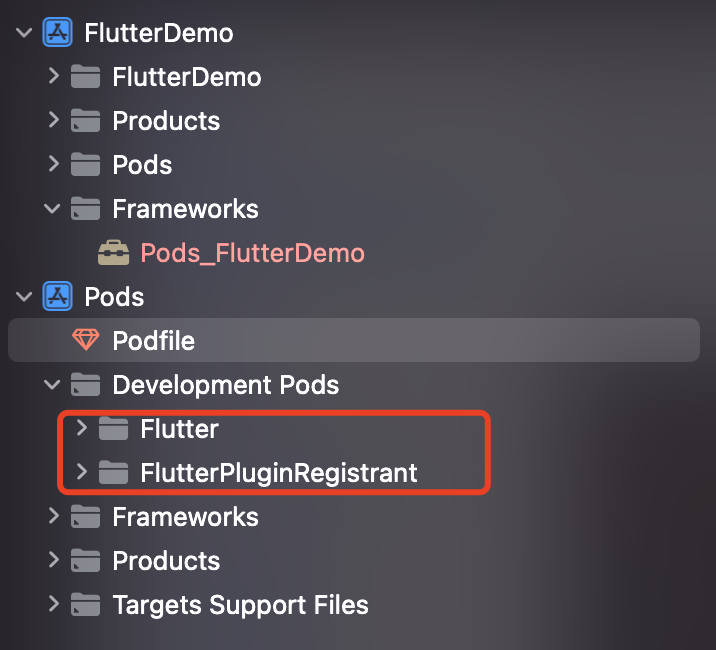
4、执行pod install 就可以把创建的flutter module和原生的oc项目关联起来了

原文地址:http://www.cnblogs.com/jys509/p/16914807.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
