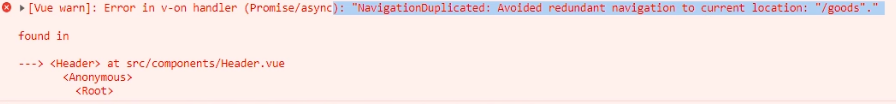
在现有版本的vue-router中,重复点击同一个路由会出现报错。

解决方案如下:
npm i vue-router@3.0.7
方案2、直接在push方法最后添加异常捕获,例如:
$router.push(‘/home/searchList’).catch(err=>{ })
<van-search v-model="SearchVal" shape="round" placeholder="请输入搜索关键词" disabled @click="$router.push('/home/searchList').catch(err=>{})"/>
-
原理就是接收到error但什么也不做,也就不会产生报错
-
但是当多处跳转时每一个都要加,很麻烦
方案3、直接修改原型方法push(推荐)
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function(location) {
return originalPush.call(this, location).catch(err => {})
};
注意点:
-
需要粘贴到 router=>index.js 中的 export default router 之前
-
修改的是原型方法所以要与 import VueRouter from ‘vue-router’ 导入的组件名名字一致
原文地址:http://www.cnblogs.com/Dollom/p/16917891.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
