分别安装Vue和Electron
参照地址:
https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
https://www.electronforge.io/
npm init vue@latest
npm init electron-app@latest my-app — –template=webpack-typescript
配置文件
- 配置Vue
修改vite.config.ts文件
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
base: './' // 新增配置(解决绝对路径导致HTML请求文件失败的问题)
})
- 配置Electron
修改src/index.ts文件
// 用于Vue开发环境
if(process.env.npm_lifecycle_event === 'start'){
mainWindow.loadURL('http://localhost:5173');// 地址根据实际运行的修改
} else {
mainWindow.loadURL(MAIN_WINDOW_WEBPACK_ENTRY);
}
打包
- 打包Vue
npm run build
- 复制dist文件夹到Electron项目根目录
- 修改Electron配置文件
修改forge.config.ts文件
const config: ForgeConfig = {
packagerConfig: {},
rebuildConfig: {},
makers: [new MakerSquirrel({}), new MakerZIP({}, ['darwin']), new MakerRpm({}), new MakerDeb({})],
plugins: [
new WebpackPlugin({
mainConfig,
renderer: {
config: rendererConfig,
entryPoints: [
{
html: './dist/index.html',// 修改为dist下的index.html
js: './src/renderer.ts',
name: 'main_window',
preload: {
js: './src/preload.ts',
},
},
],
},
}),
],
};
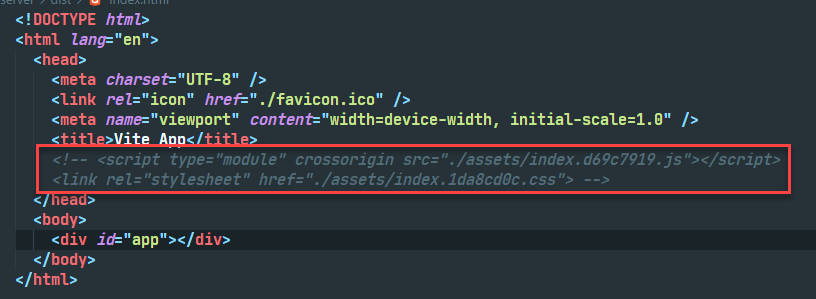
修改dist/index.html
注释掉script和link两行数据
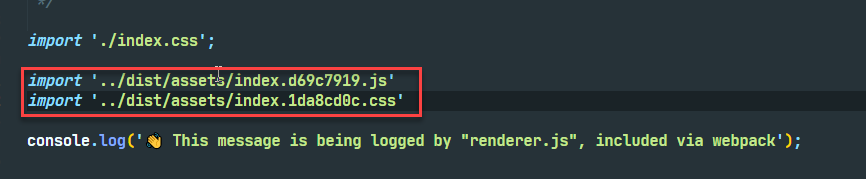
修改src/renderer.ts
将刚才注释的两行内容的js和css引入到文件中
- 打包Electron
npm run package
原文地址:http://www.cnblogs.com/ZXdeveloper/p/16918197.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性