在平时测试过程中,会经常听到兼容性测试等,今天就来整理一下,详细如下。
1.兼容性测试概述
1.1 兼容性测试定义
兼容性测试是指验证被测系统在不同的硬件平台、不同的应用软件之间、不同的操作系统、不同的网络环境中能否正常运行,有无异常的一种测试过程。
1.2 兼容性测试分类
兼容性测试主要分为以下几类:
- 1、浏览器测试
检查被测试系统在不同浏览器中的WEB页面样式、展示效果和交互是否正常等。主流浏览器有Chrome、Edge、Firefox和Safari等。
因为不同的浏览器使用的内核和所支持的HTML等有所不同,因此会出现在一种浏览器中正常,另一种浏览器不正常的情况出现。
- 2.分辨率测试
验证被测试系统在不同分辨下能否正常显示,常见的分辨率有2560*1440、1920*1080、1440*900等。
- 3.操作系统
操作系统又可以分为面向桌面操作系统、面向服务器操作系统、面向于移动端操作系统等。
桌面操作系统主要为Windows、Mac、Ubuntu等
服务器操作系统主要为Windwos Server、CentOS等
移动端操作系统主要为Android、iOS、HarmonyOS等
- 4.硬件平台
常见的硬件平台可以分为PC/服务器、手机、Pad
1.3 兼容性测试方法
兼容性测试常用测试方法如下所示:
- 手工测试
通过人工测试被测系统在不同浏览器和操作系统上的主流程和界面等是否能正常运行和显示。
- 借助于第三方工具或平台
借助于第三方工具或平台来进行对被测试系统进行兼容性验证。
1.4 浏览器兼容性
1.4.1 测试点
若要对一个被测试进行全方位的兼容性测试,工作量还是挺大的。我们以常见的浏览器兼容性做为切入点,其测试功能点主要如下所示:
1、界面
- 1.在不同的浏览器中运行,其展示的页面要保持一致
- 2.在不同浏览器中,字体是否有错位、重叠、显示是否完整等
- 3.在不同浏览器中,窗体是否有异常拉伸和缩进
- 4.图片是否显示在指定位置
注意事项:有些系统在不同的浏览器中运行,界面不一样,但实现了同样的功能,也是可以的。因为不同浏览器所使用的渲染引擎不一样导致。
2、控件
- 1.在不同的浏览器中,所使用的控件都能正常运行
- 2.在不同的浏览器中,各窗体上按钮、输入框等功能都能正常点击和输入
3、图片
- 1.在不同浏览器中,图片大小是否相同
- 2.在不同浏览器中,图片质量是否一致、有无拉伸和伸缩
4、动画/视频
- 在不同浏览器中,各类动画和视频均可以正常播放等
5、响应时间
- 在不同浏览器中,每个功能选项,响应时间相差不会太大,否则则是缺陷
6、链接
- 在不同的浏览器中,各类链接能正常打开且能正常跳转到正确的链接地址
7、分辨率
- 在不同的浏览器中,在不同分辨率下,页面能正常显示和进行交互
1.4.2 注意事项
主要注意事项如下所示:
1.向前兼容和向后兼容:
一般来讲,被测试系统能实现向前兼容,但不要求向后兼容。即新版本的系统可以正常读取、加载旧系统,并能正常的交互操作等。
2.异构数据库兼容:
被测试系统需要考虑对不同的数据库平台的支持能力。系统是否可以直接连接,若不能,需要提供相应的兼容性转换工具等。
2. 浏览器分辨率测试
浏览器分辨率测试是非常常见的一种兼容性测试。今天我就以Google Chrome 为例,来汇总整理一下其手动测试常用的工具,如下所示:
2.1 Chrome自带兼容性工具
这里主要是Chrome自带的调试工具为例,操作步骤如下所示:
- 1.F12打开调试模式–>Settings->Devices
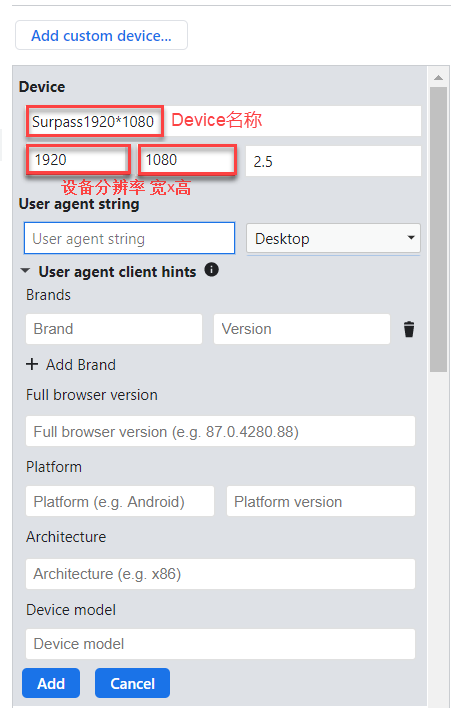
- 2.添加模拟器,如下所示:

以上红色框中内容为必填填
主要参数如下所示:
- Device Name:设备名,可随意填写
- Width:设备的宽
- Height:设备的高
- Device pixel ratio:设备像素比,设备上物理像素和设备独立像素比例,其计算方式如下所示:
devicePixelRatio = 屏幕物理像素/设备独立像素
一个标准像素是160ppi,假设需要模拟设备为1920*1080手机端,则宽和高的计算结果如下所示:
- 分辨率:1920*1080
- 像素密度:400
- 设备像素比:400/160=2.5
- 设备独立像素-高=1080/2.5=432
- 设备独立像素-宽=1920/2.5=768
- User agent String:用户代理,获取方法如下所示:
在浏览器地址栏中输入javascript:alert(navigator.userAgent),再复制过来即可
-
最后是指设备类型,有Mobile/Mobile(no touch)/Desktop/Desktop(touch)根据实际情况选择。
-
3.添加完成,勾选添加的自定义设备
-
4.在页面选择添加的自定义设备即可
2.2 第三方工具
2.2.1 Resolution Test
Resolution Test是一款为Chrome制作的调整窗口大小的工具插件,通过选择不同分辨率来打开相应大小的窗口。
- 1.安装步骤
在Chrome网上应用店搜索Resolution Test安装即可
- 2.使用方法
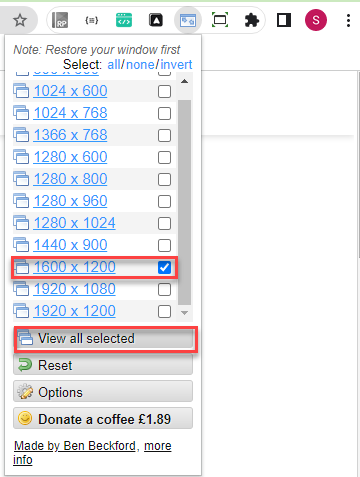
打开Resolution Test窗口,选择对应的分辨率,再点击View all selected即可,如下所示:

2.2.2 Window Resizer
Window Resizer也是一款为Chome制作的调整窗口大小的工具插件,从而让浏览器能适应不同大小的分辨率。
- 1.安装步骤
在Chrome网上应用店搜索Window Resizer安装即可
- 2.使用方法
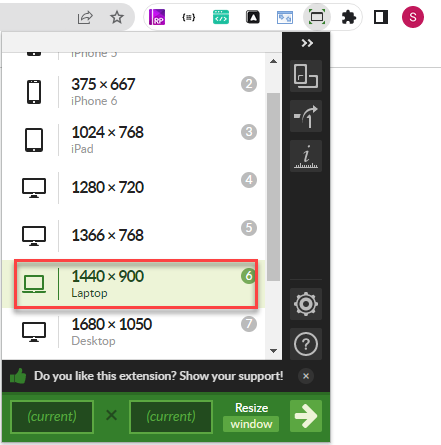
打开Window Resizer插件,选择对应的分辨率,点击即可,如下所示:

原文地址:https://www.jianshu.com/p/f2a681979256
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

原文地址:http://www.cnblogs.com/surpassme/p/16797701.html
