遇到了一个很奇葩的需求,就是把excel的每一行都提出来转成json后一个个请求新增接口进行导入
需要用到xlsx库
npm install –save xlsx
import xlsx from ‘xlsx’;
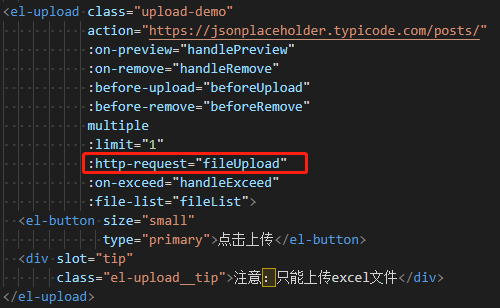
用到的是 elementUI 的 el-upload ,首先写一个http-request方法
upload(file) {return new Promise(resolve => {let reader = new FileReader()reader.readAsBinaryString(file);//读取文件的原始二进制数据reader.onload = ev => {resolve(ev.target.result)}})},
调用一个读取文件的方法,读取文件
async fileUpload(info) {let file = info.fileif (!file) return
let reader = await this.upload(file) // 调取读取文件的方法const worker = xlsx.read(reader, { type: ‘binary’ })this.theSheet = xlsx.utils.sheet_to_json(worker.Sheets[‘sheet1’]) // 将读取出来的文件转成json格式// 其实到这一行就差不多了,你可以看到自己的表已经转成json数据了,然后就开始数据处理了// 遍历模板表头 将模板表头全部替换成英文字段for (let block in this.blockList) {// 遍历得到模板表头字段命(value)this.blockList[block].fieldList.map((element) => {// 遍历导入表的每一行this.theSheet.forEach(sheet => {// 获取导入表表头for (let i in sheet) {// 模板表标题 字段if (i === element.label) {sheet[element.value] = sheet[i]delete sheet[i]}}})})}},
这一次我给自己挖了一个大坑,我因为方便封装表单,写了
{{{[],[]}}}
这样的数据结构,导致我上面进行数据处理的时候把自己绕晕了,绕了很久才绕出来
写的奇葩导入,记录一下
原文地址:http://www.cnblogs.com/zzy-newblog/p/16925194.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
