1 . HTML初识-基础认知 + HTML标签
1.1 目录
◆ 基础认知
◆ HTML标签学习
◆ 综合案例
1.2 学习目标
◆ 能够理解HTML的 基本语法 和标签的关系
◆ 能够使用 排版标签 实现网页中标题、段落等效果
◆ 能够使用 相对路径 选择不同目录下的文件
◆ 能够使用 媒体标签 在网页中显示图片、播放音频和视频
◆ 能够使用 链接标签 实现页面跳转功能
1.3 基础认知:
目标:认识 网页组成 和 五大浏览器 ,明确 Web 标准的构成****,使用 HTML 骨架 搭建出一个网页。
1.4学路路径
1. 基础概念铺垫(了解)
1. 认识网页
2. 五大浏览器和渲染引擎
3. Web标准
2. HTML初体验
3. 语法规范
1.5 认识网页
➢ 问题1:网页由哪些部分组成?
✓ 文字、图片、音频、视频、超链接
➢ 问题2:我们看到的网页背后本质是什么?
✓ 前端程序员写的代码
➢ 问题3:前端的代码是通过什么软件转换成用户眼中的页面的?
✓ 通过浏览器转化(解析和渲染)成用户看到的网页
1.6 小结
➢ 网页由哪些部分组成?
• 文字、图片、音频、视频、超链接
➢ 咱们程序员写的代码是通过什么软件转换成网页的?
• 浏览器
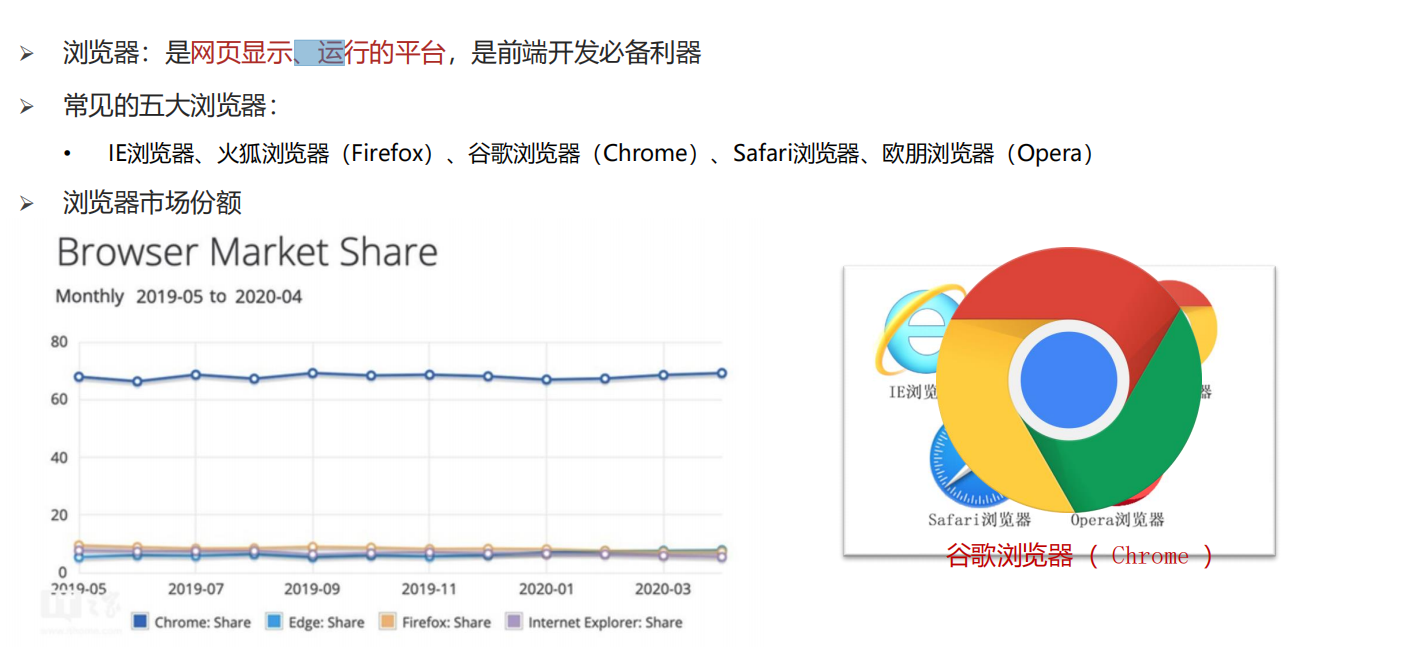
1.7 五大浏览器

1.8渲染引擎

1.9.小结
➢ 五大浏览器有哪些?
• IE浏览器
• 火狐浏览器(Firefox)
• 谷歌浏览器(Chrome)
• Safari浏览器
• 欧朋浏览器(Opera)
➢ 相同的网页在不同浏览器中显示效果会完全一致吗?
• 因为不同浏览器渲染引擎不同,解析的效果会存在差异
➢ 前端工程师日常推荐使用哪一个浏览器?
• 谷歌浏览器(Chrome)
1.10. 为什么需要 Web 标准?(了解)

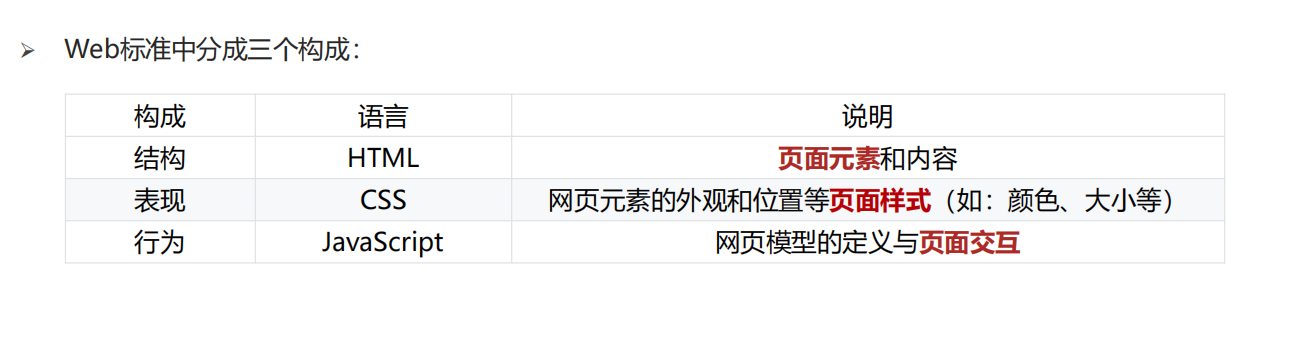
1.11. Web 标准的构成

1.12 Web标准的记忆方法
➢ Web标准要求页面实现:结构、表现、行为三层分离

1.13 小结:
➢ Web标准的构成有哪些?分别通过什么语言表示?
• 结构:HTML → 页面元素
• 表现:CSS → 页面样式
• 行为:JavaScript → 页面交互的动态效果
原文地址:http://www.cnblogs.com/atao-BigData/p/16929518.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
