3. 媒体标签-图片标签,路径,音频标签,视屏标签,链接标签
3.1.1 图片标签的介绍


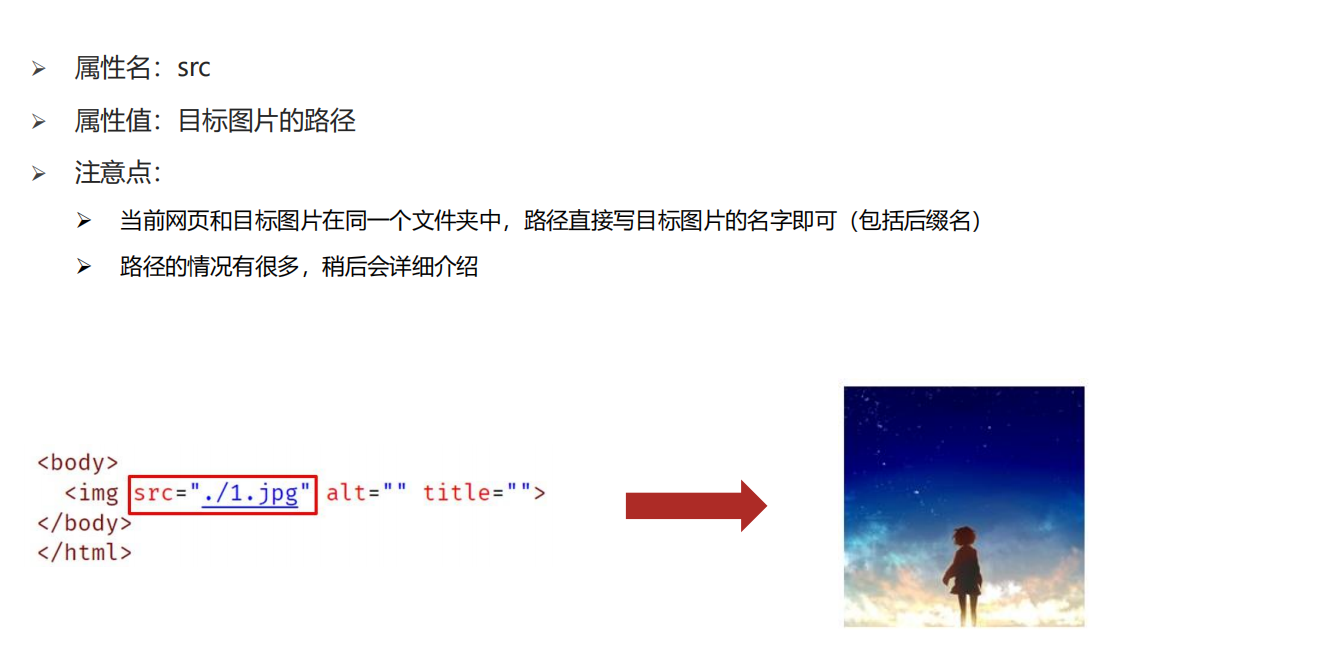
3.1.2 图片标签的 src 属性

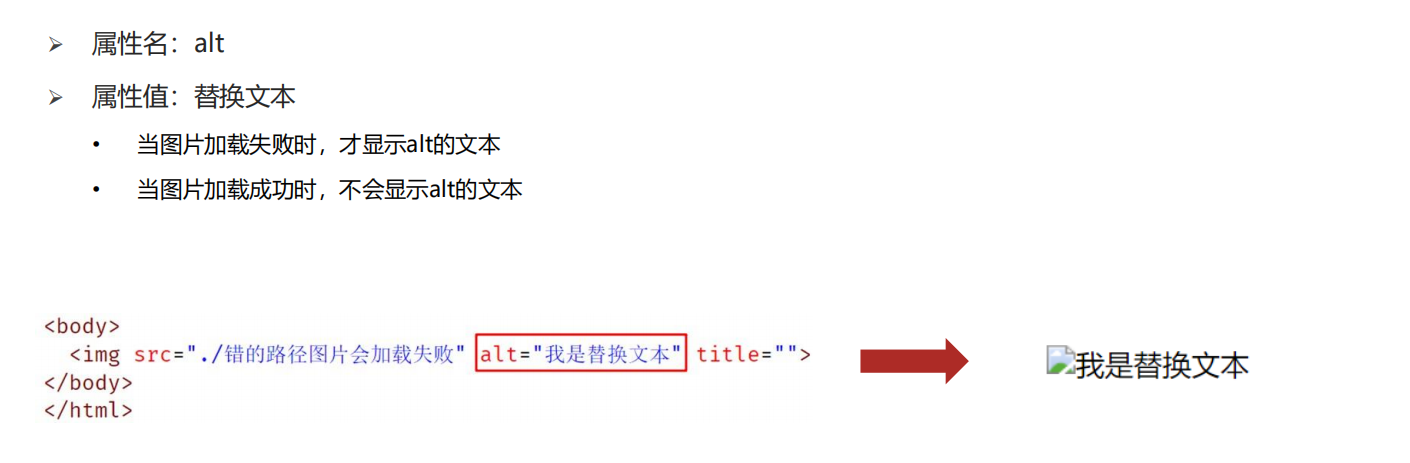
3.1.3 图片标签的 alt 属性

3.1.4 图片标签的****title 属性

3.1.5 图片标签的 width 和 height 属性

测试

3.1.6 图片标签小结

3.2.1 路径的介绍
绝对路径:了解
相对路径:常用

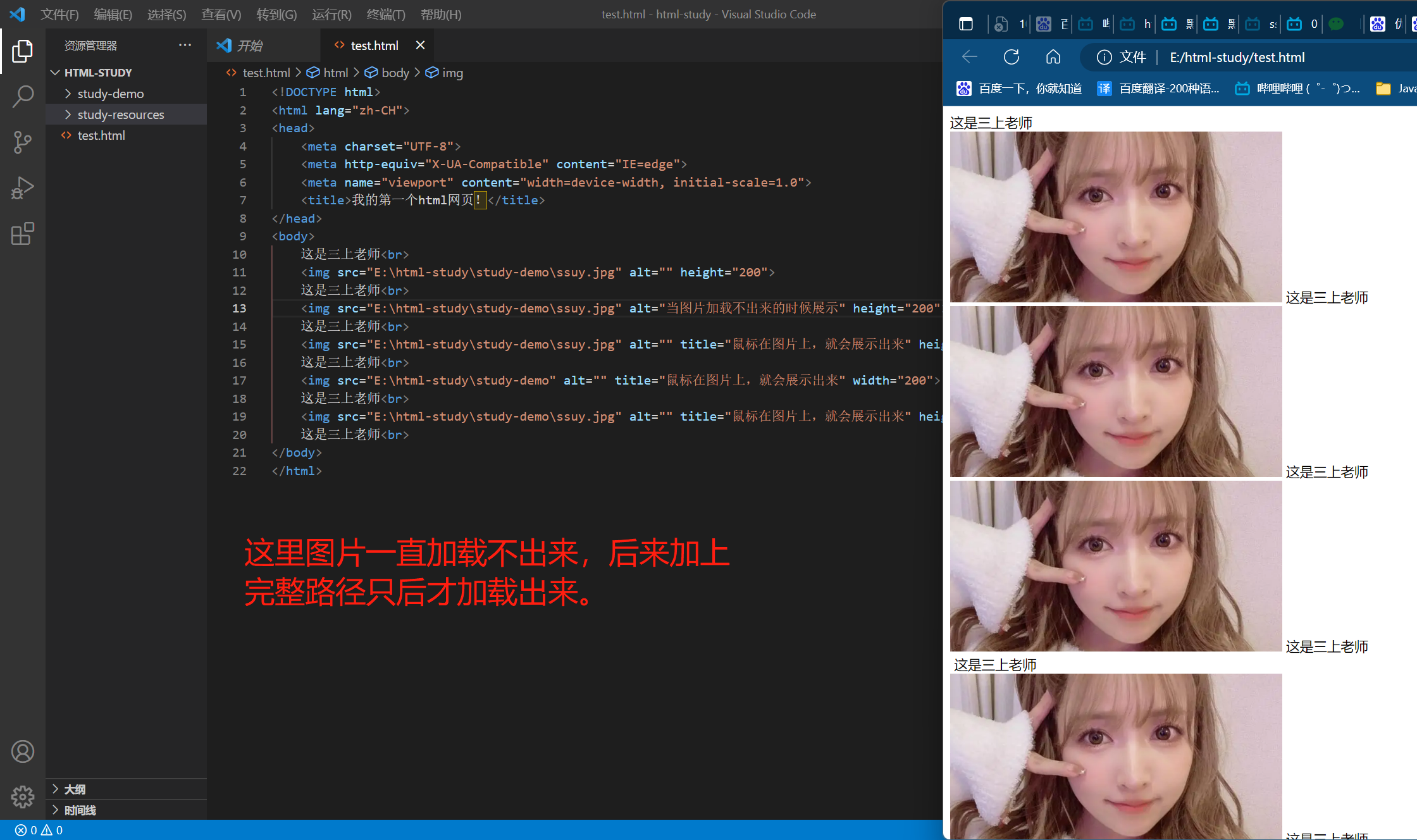
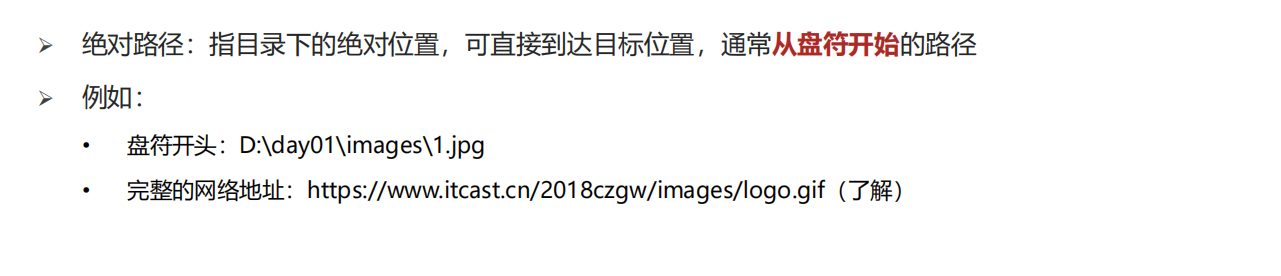
3.2.2 绝对路径(了解)
上述的三上老师展示的时候我就是用的绝对路径,但是在开发中我们一般很少用绝对路径,而是用相对路径

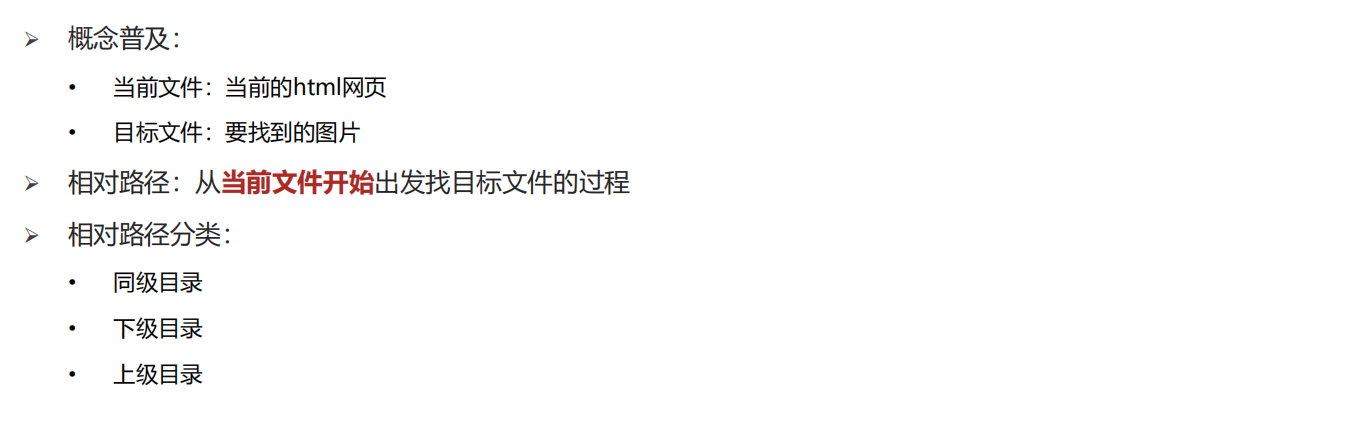
3.2.3 相对路径(常用)

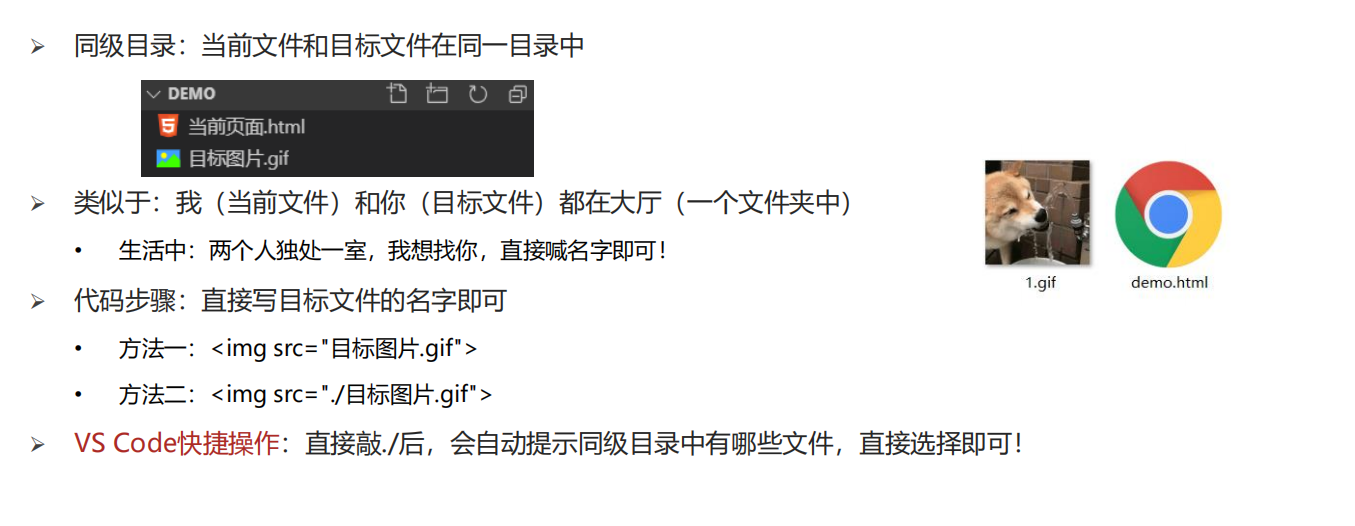
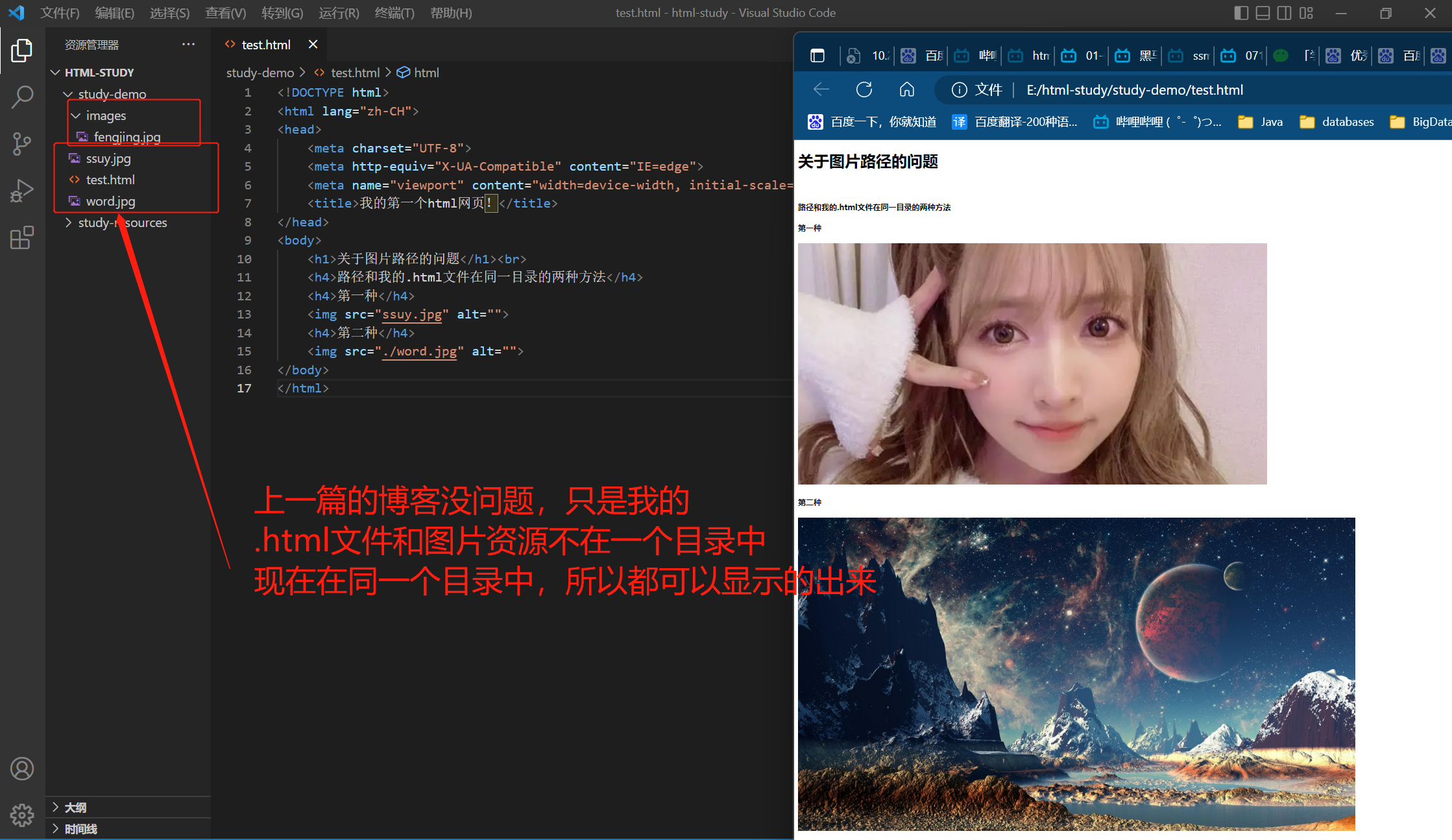
3.2.4 相对路径 – 同级目录

测试:

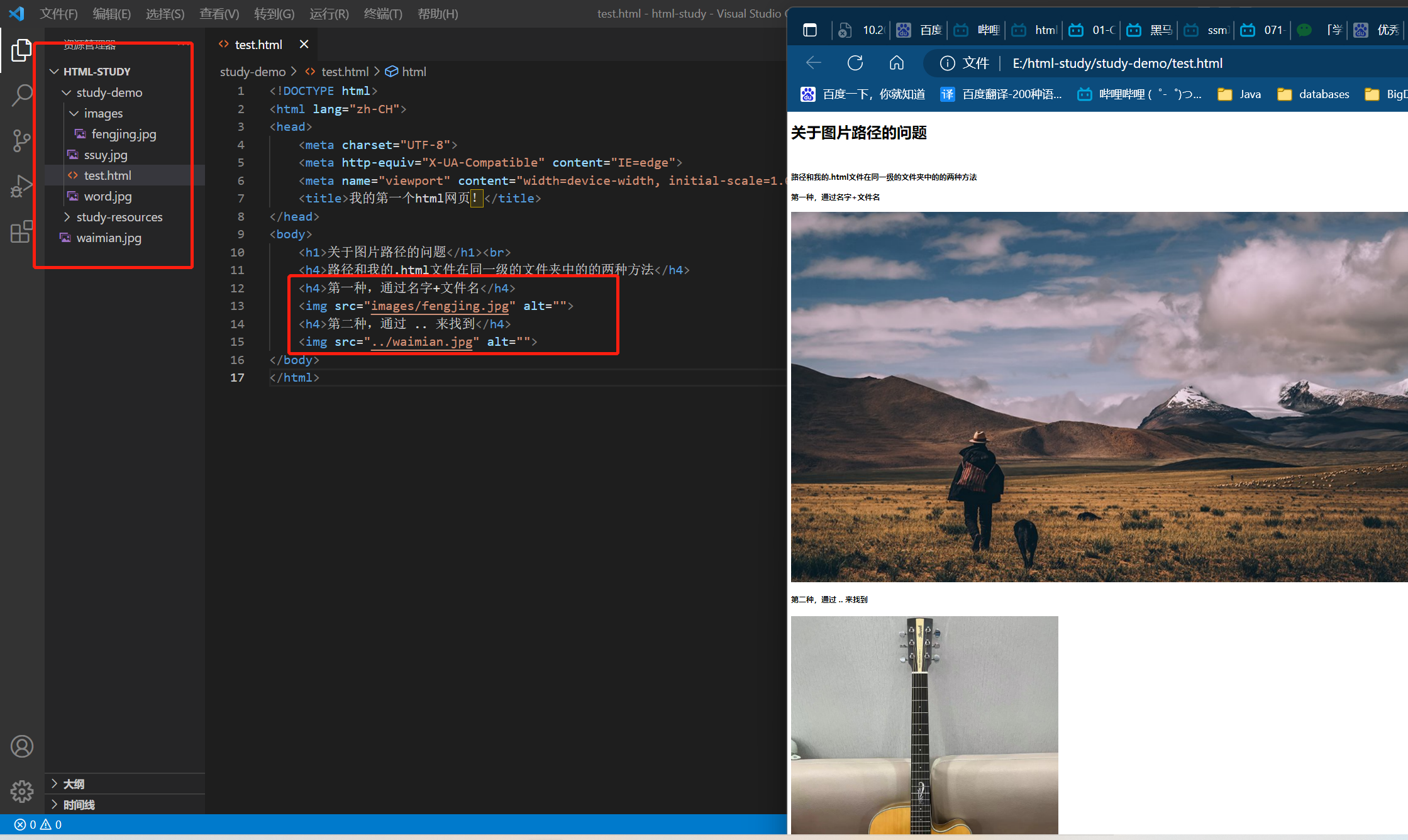
3.2.5 相对路径 – 下级目录

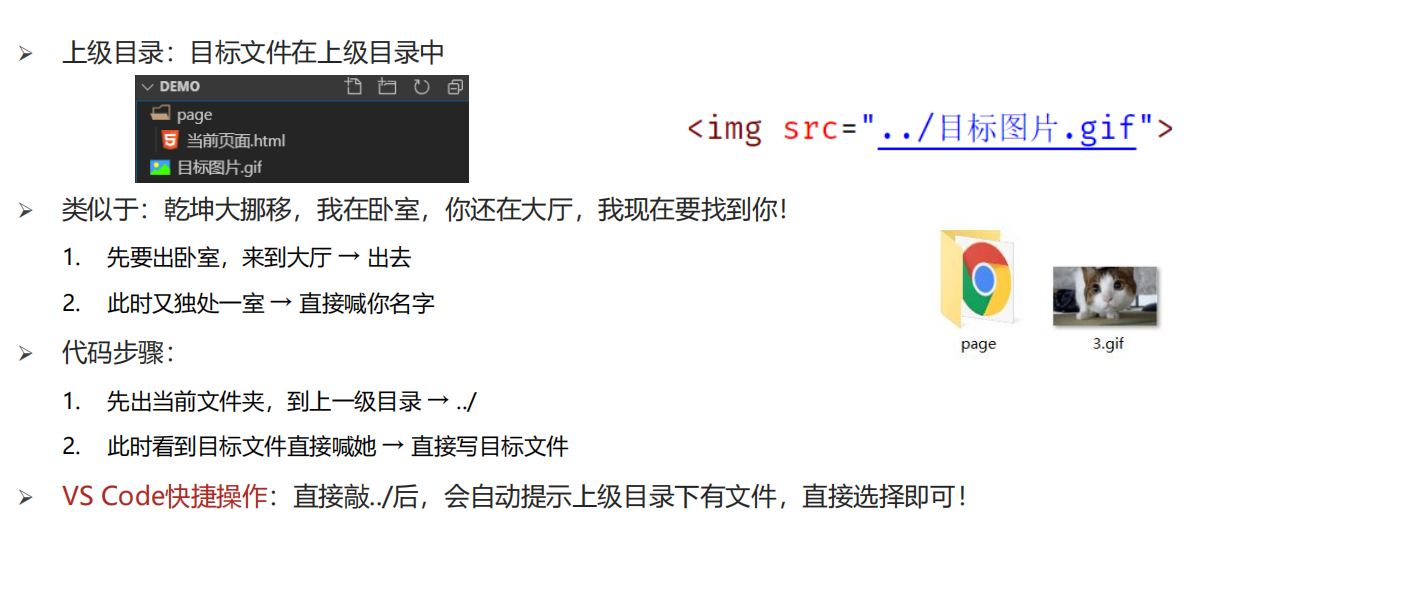
3.2.6 相对路径 – 上级目录

测试:

3.2.7 路径小结
➢ 相对路径有哪三种情况:
• 同级目录:直接写:目标文件名字!
• 下级目录:直接写:文件夹名/目标文件名字!
• 上级目录:直接下:../目标文件名字!
➢ VSCode中路径的快捷操作?
• 同级和下级目录:./ 之后选择即可
• 上级目录:../ 之后选择即可
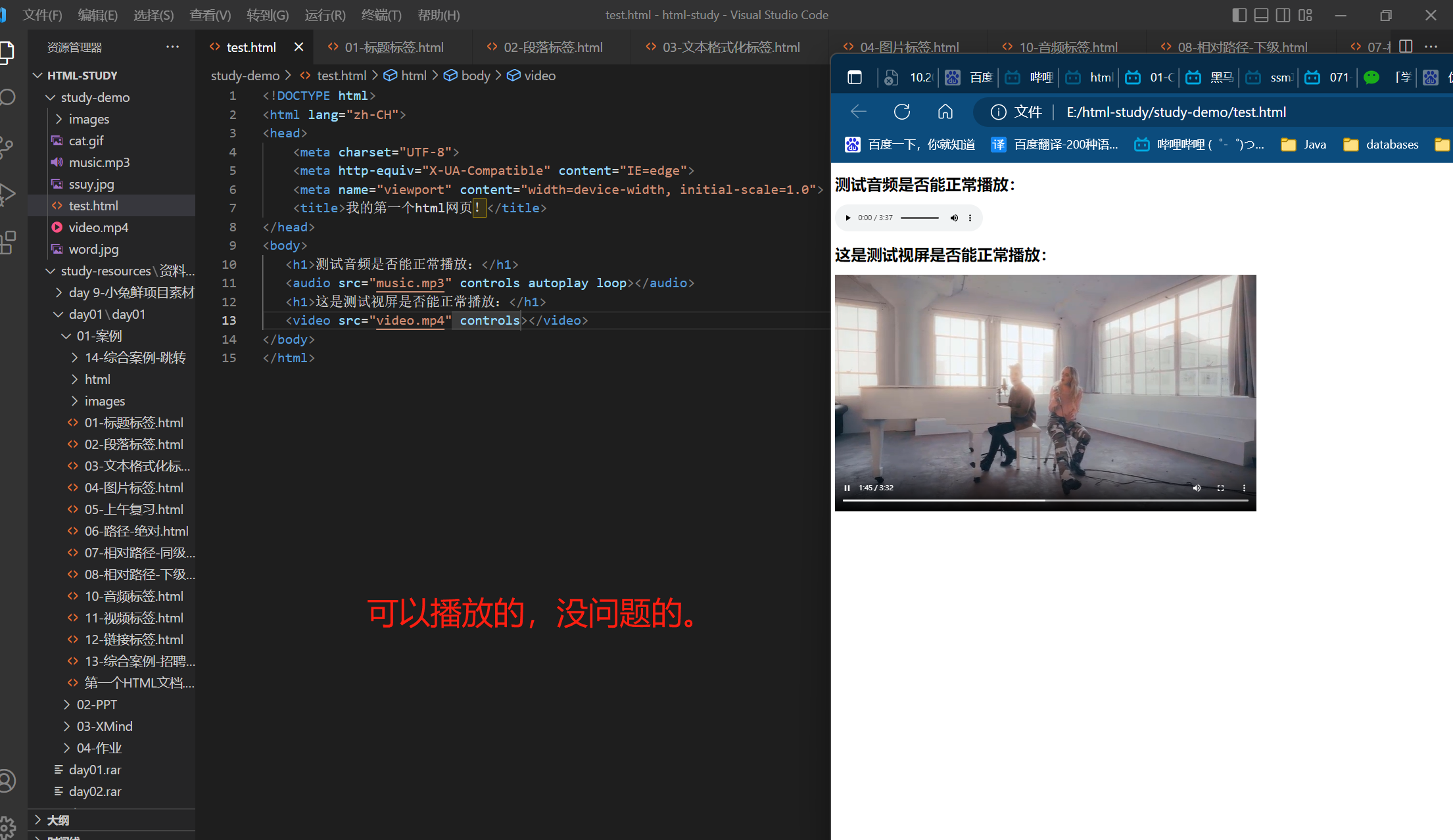
3.3.1 音频标签的介绍

3.4.1 视频标签的介绍

测试:

4.1 链接标签的介绍

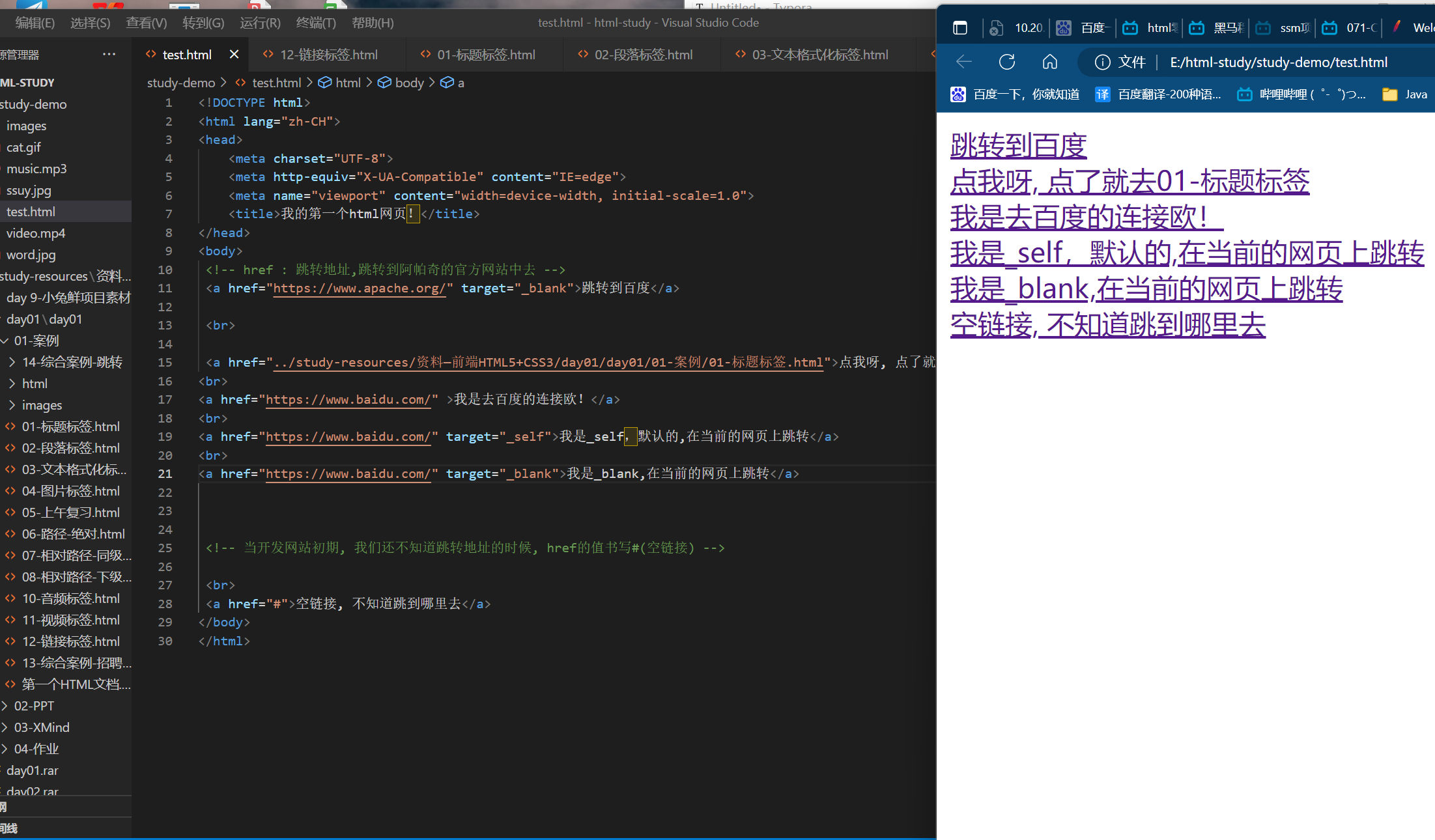
4.2 链接标签的 href 属性

4.3 链接标签的显示特点(了解)

4.4 链接标签的 target 属性

4.6 空链接(拓展补充)

测试:

原文地址:http://www.cnblogs.com/atao-BigData/p/16930843.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
