HTML基础-表单标签
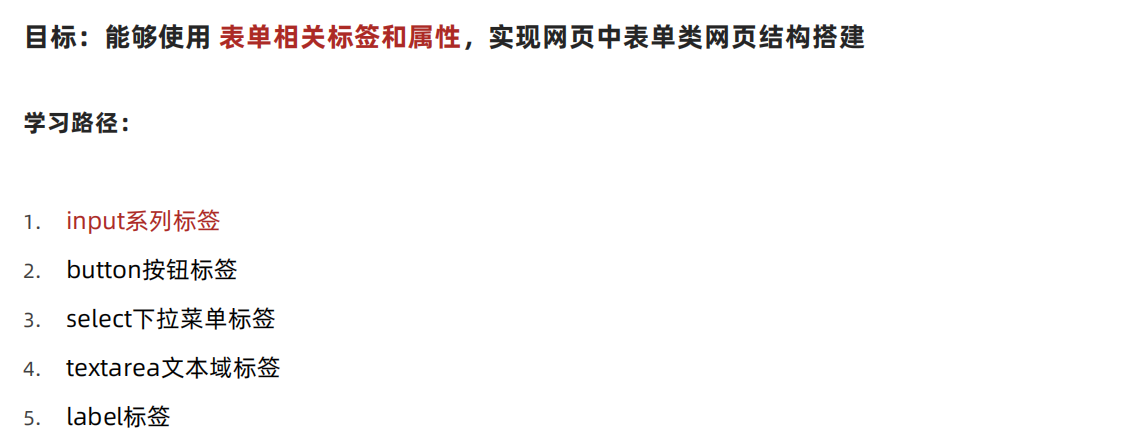
目标和学习路径

1.表单标签
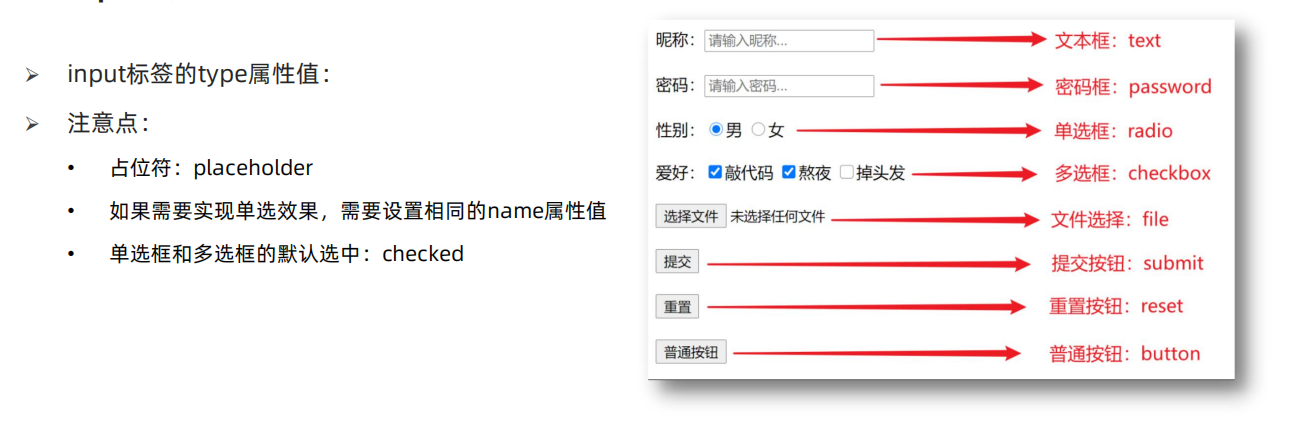
1.1 input系列标签的基本介绍

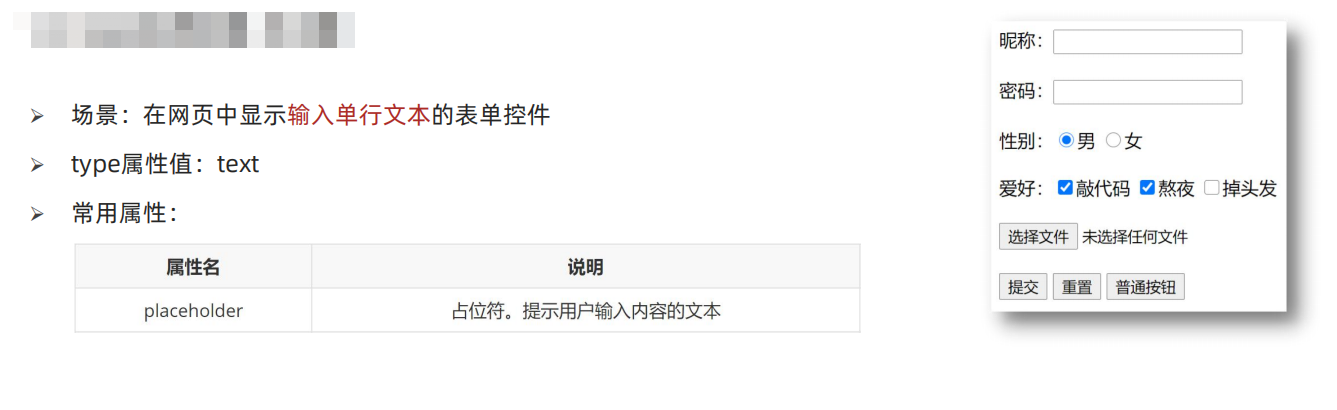
1.2 input系列标签-文本框

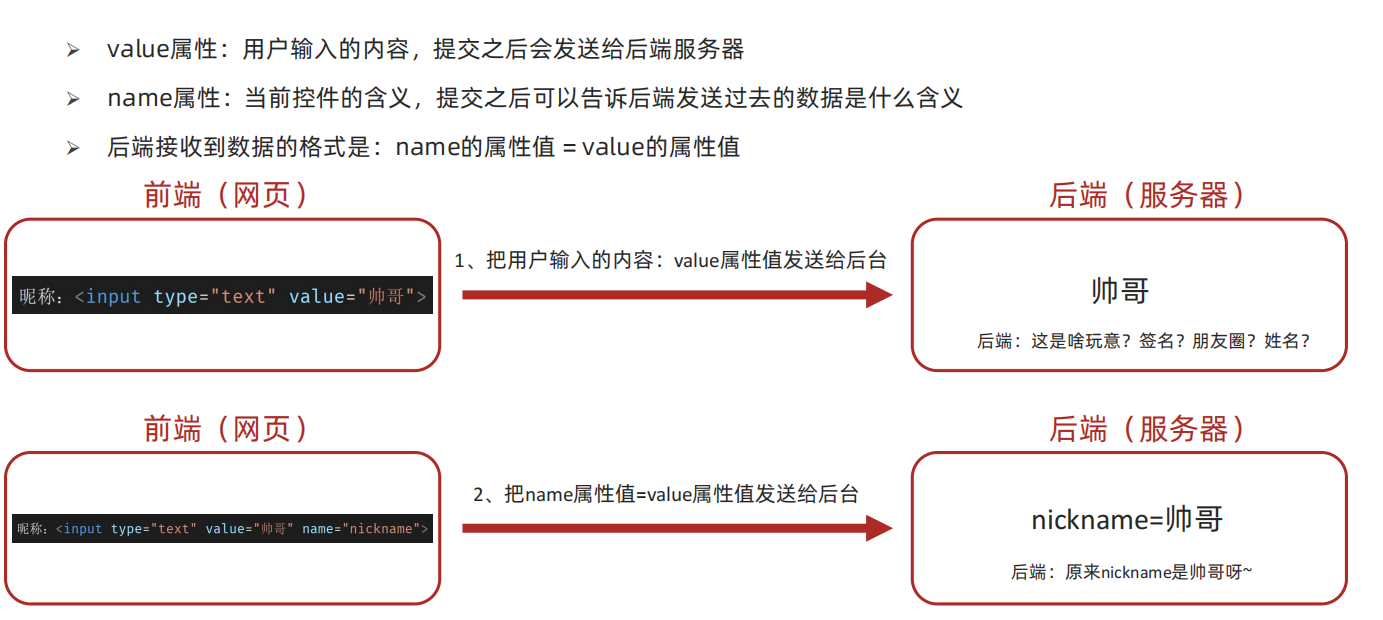
(拓展)value属性和name属性作用介

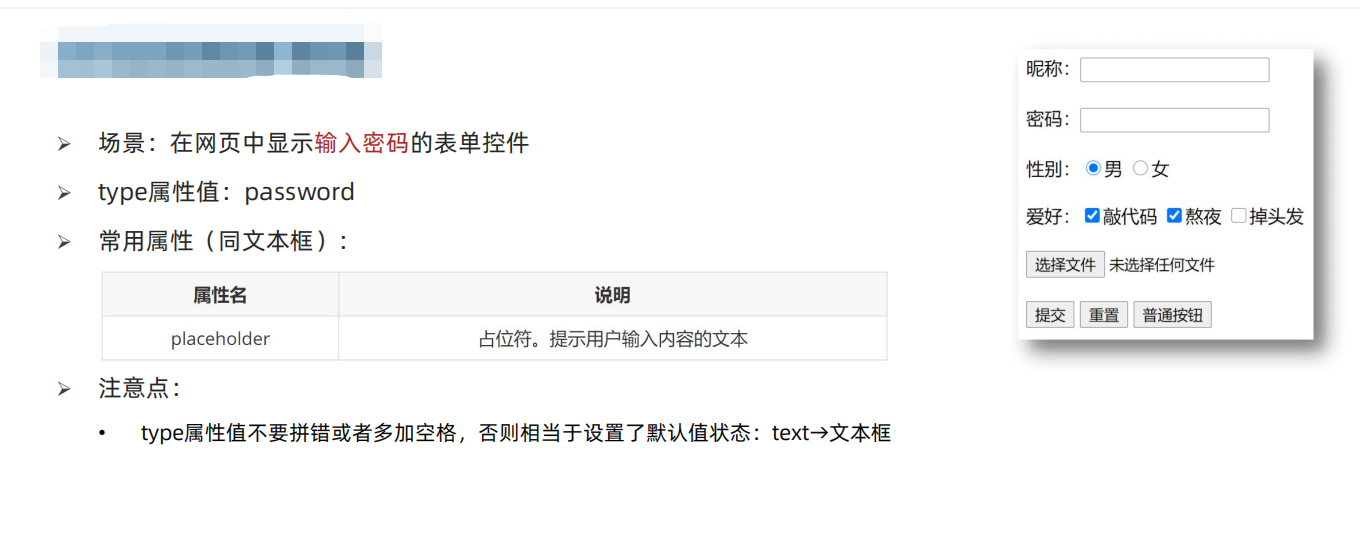
1.3 input系列标签-密码框

1.4 input系列标签-单选框

1.5 input系列标签-复选框

1.6 input系列标签-文件选择

2.button按钮标签
1.7 input系列标签-按钮

测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
文本框: <input type="text" placeholder="提示用户该输入啥?">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框: <input type="password" placeholder="请输入密码">
<br>
<br>
单选框: <input type="radio">
<br>
<!-- name:有相同值的为一组,一组中只能一个被选中 -->
<br>
单选框: <input type="radio" name="key"><input type="radio" name="key"><input type="radio" name="key">
<br>
<!-- checked:默认选中 -->
<br>
单选框: <input type="radio" checked>
<br>
<br>
多选框: <input type="checkbox"><input type="checkbox"><input type="checkbox">
<br>
<br>
上传文件: <input type="file">
<!-- multiple 多文件选择 -->
上传文件: <input type="file" multiple>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮, 没有任何功能</button>
</body>
</html>
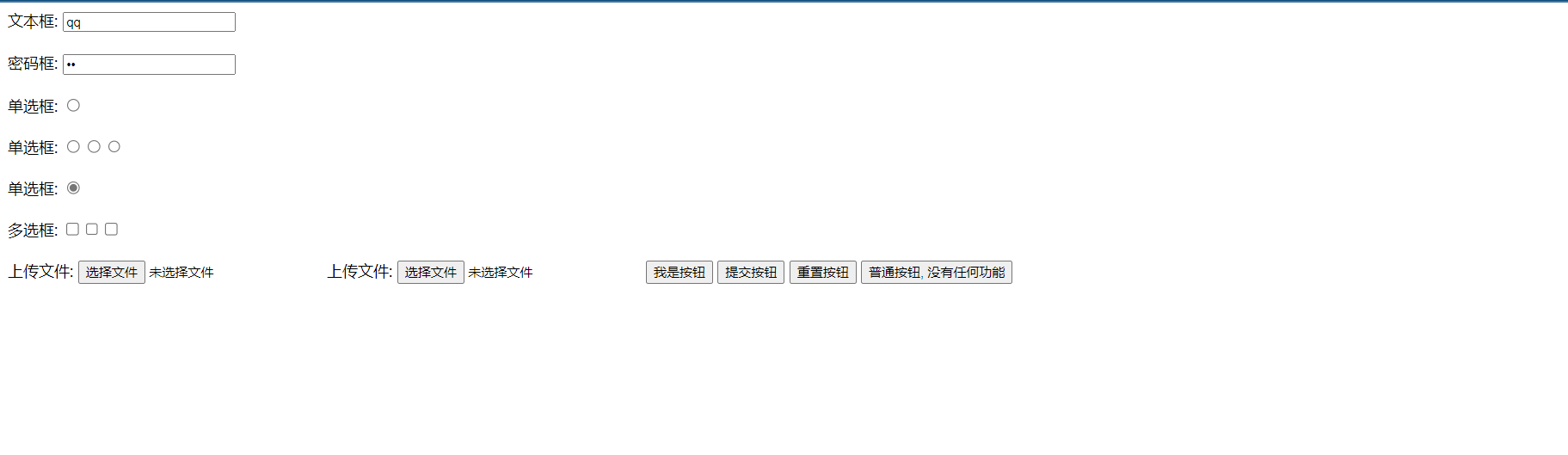
测试结果:

关于input的标签总结:

3. select下拉菜单
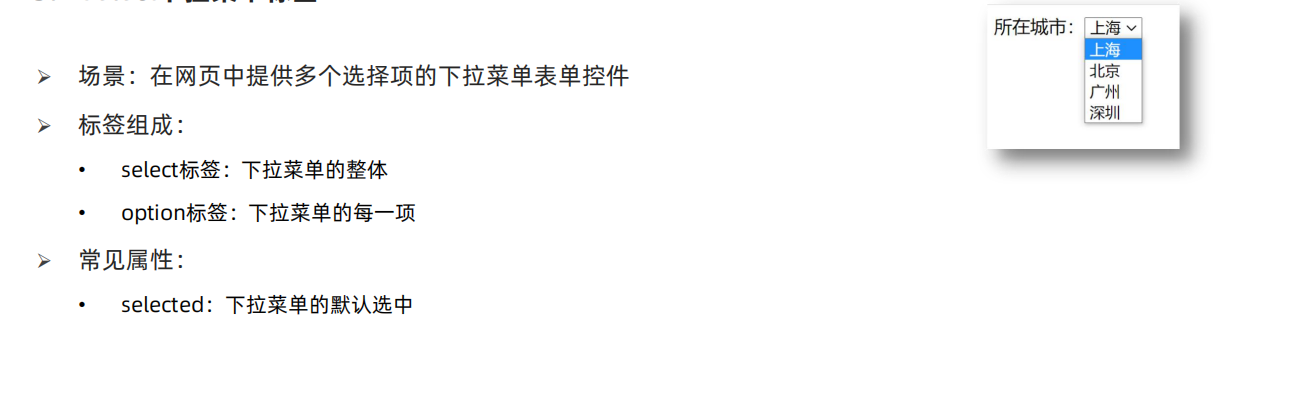
3.1 select下拉菜单标签

4.1 textarea文本域标签

测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>select下拉菜单</h2>
<select name="所有城市" id="allcity">
<option>保山</option>
<option>合肥</option>
<option>鹤庆</option>
<!-- selectde默认就是选中的 -->
<option selected>安庆</option>
</select>
<br>
<!-- 当输入很多的内容时候就可以用这个 -->
详细描述:<textarea cols="6" rows="3"></textarea>
<br>
<!-- 可能小框子太小了,不好选,可以加上label标签,选择字也可以选中 -->
性别:
<input type="radio" name="sex" id="nan">
<label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
</body>
</html>
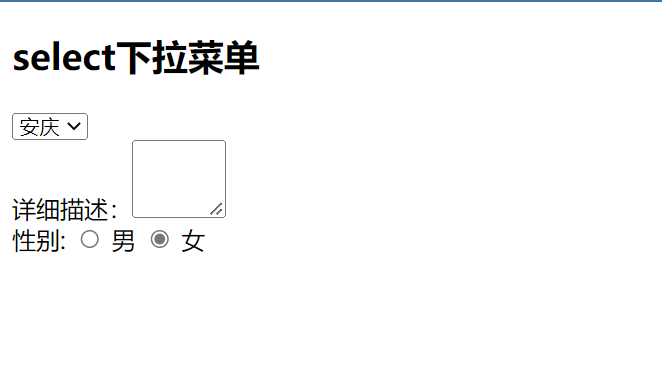
测试结果:

原文地址:http://www.cnblogs.com/atao-BigData/p/16931099.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
