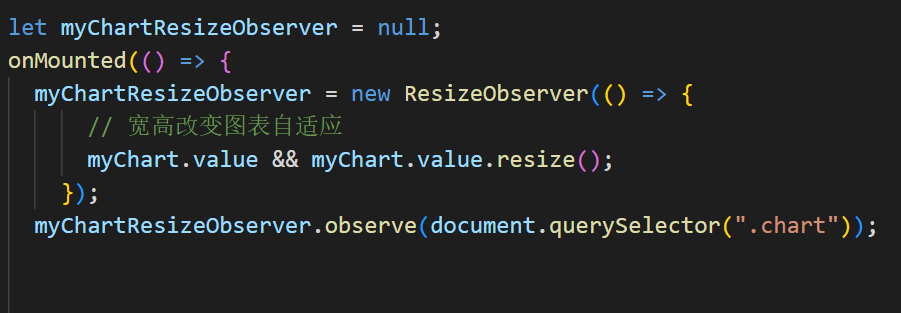
前提:对整个浏览器窗口大小变化监听,我们可以采用【resize】事件进行监听。如果浏览器大小没有变化,但里面某个元素的宽高变化了,我们该怎么监听呢?比如使用【echarts】渲染图表后,某个dom的宽高变化了之后需要执行【echartsInstance. resize 】,那我们该怎么监听dom元素的变化,那就是使用【ResizeObserver】
文档链接:https://developer.mozilla.org/zh-CN/docs/Web/API/ResizeObserver/ResizeObserver
1 let resizeObserver = null 2 resizeObserver = new ResizeObserver(() => { 3 // 宽高等变化后需要执行的逻辑 4 }); 5 resizeObserver.observe(需要监听的dom); 6 // 注意:销毁周期时也需要销毁掉这个监听 7 resizeObserver.unobserve(需要监听的dom)


原文地址:http://www.cnblogs.com/grow-up-up/p/16799778.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
