发现问题
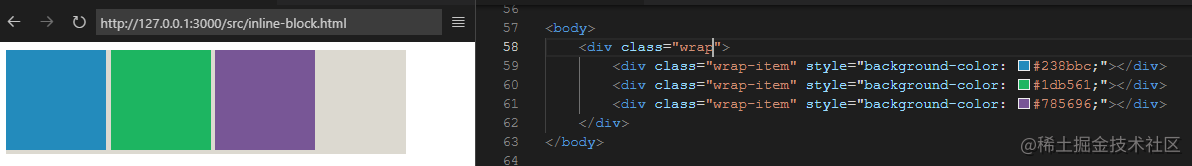
两个inline-block元素之间的间隔。如下图

期望
消除两个inline-block元素之间的间隔。
解决方法
1、父元素字体大小设置为0
间隔的形成是非元素标签形成的
/** 方案1,父元素字体大小设置为0 */
.wrap-font {
font-size: 0;
/*解决谷歌浏览下最小字体的限制*/
-webkit-text-size-adjust: none;
}
.wrap-font div {
font-size: 14px;
}
2、父元素转化为flex元素
/** 方案2,父元素转化为 flex */
.wrap-flex {
display: flex;
}
推荐此方法
3、子元素转化为table-cell
/** 方案3,子元素转化为 table-cell */
.wrap-table>div {
display: table-cell;
}
4、
/** 方案4,使用word-spacing */
.wrap-letter-spacing {
word-spacing: -1em;
}
.wrap-letter-spacing>div {
word-spacing: 0;
/*消除父元素底部的间隔*/
vertical-align: bottom;
}
同样的原理,也可以设置子元素的margin-left为负值来解决
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>解决inline-block/inline-flex中间的间隔</title>
<style>
.wrap {
width: 400px;
background-color: #dcd9d0;
}
.wrap-item {
display: inline-block;
width: 100px;
height: 100px;
}
/** 方案1,父元素字体大小设置为0 */
.wrap-font {
font-size: 0;
/*解决谷歌浏览下最小字体的限制*/
-webkit-text-size-adjust: none;
}
.wrap-font div {
font-size: 14px;
}
/** 方案2,父元素转化为 flex */
.wrap-flex {
display: flex;
}
/** 方案3,子元素转化为 table-cell */
.wrap-table>div {
display: table-cell;
}
/** 方案4,使用word-spacing */
.wrap-letter-spacing {
word-spacing: -1em;
}
.wrap-letter-spacing>div {
word-spacing: 0;
/*消除父元素底部的间隔*/
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="wrap wrap-flex">
<div class="wrap-item" style="background-color: #238bbc;"></div>
<div class="wrap-item" style="background-color: #1db561;"></div>
<div class="wrap-item" style="background-color: #785696;"></div>
</div>
</body>
</html>
其它的方法
- 子元素的闭合标签紧挨着下个元素的开始标签。
</div><div>类似这样 - 绝对还有其它的方式,欢迎各位积极留言
原文地址:http://www.cnblogs.com/guojikun/p/16807515.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
