# Ajax服务环境搭建
### 1. 首先下载安装 **node**
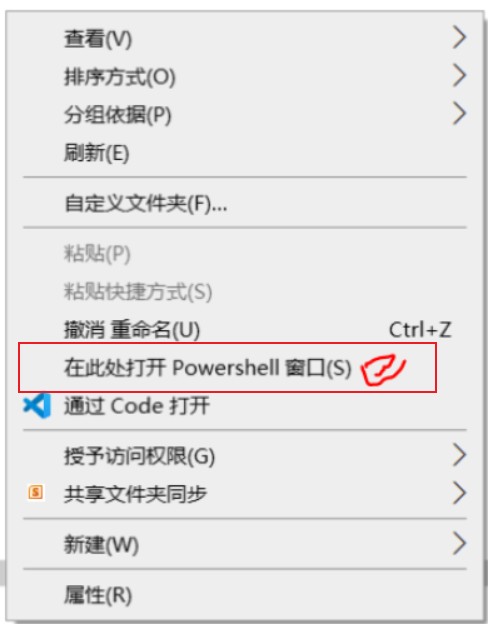
### 2.随便在哪新建文件夹,重命名为 server (命名随便,我习惯),打开这个文件夹,按住 **shift** 键,右击选择**在此处打开Powershell 窗口(S)**

### 3.在命令行输入:
~~~
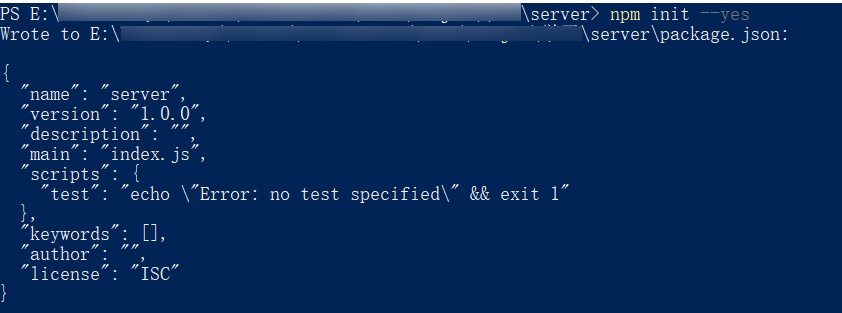
npm init –yes
~~~

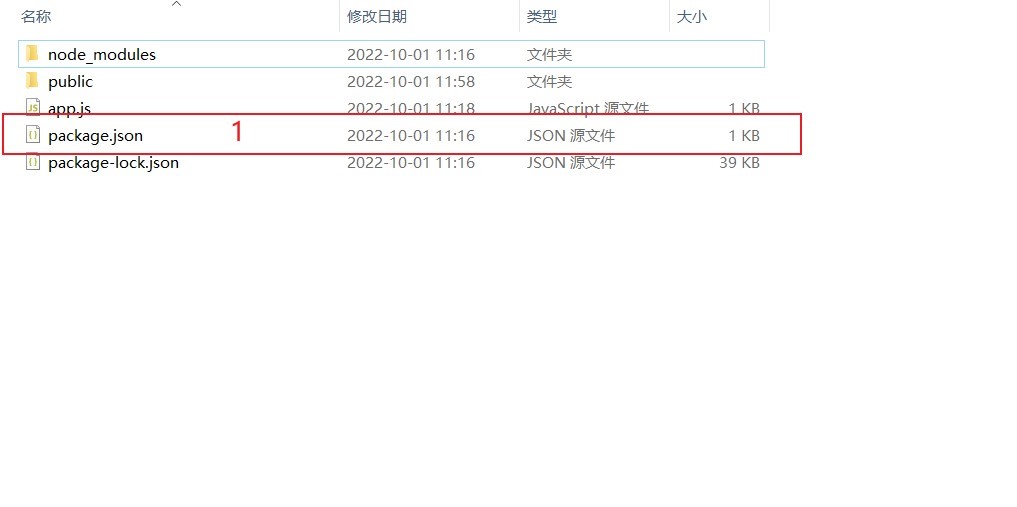
> 此时该文件夹会生成一个 **package.json文件**

### 4.继续在命令行输入:
~~~~
npm install express –save
~~~~

> **此时,该文件夹就会生成 package-lock.json文件 和 node_modules 文件夹**

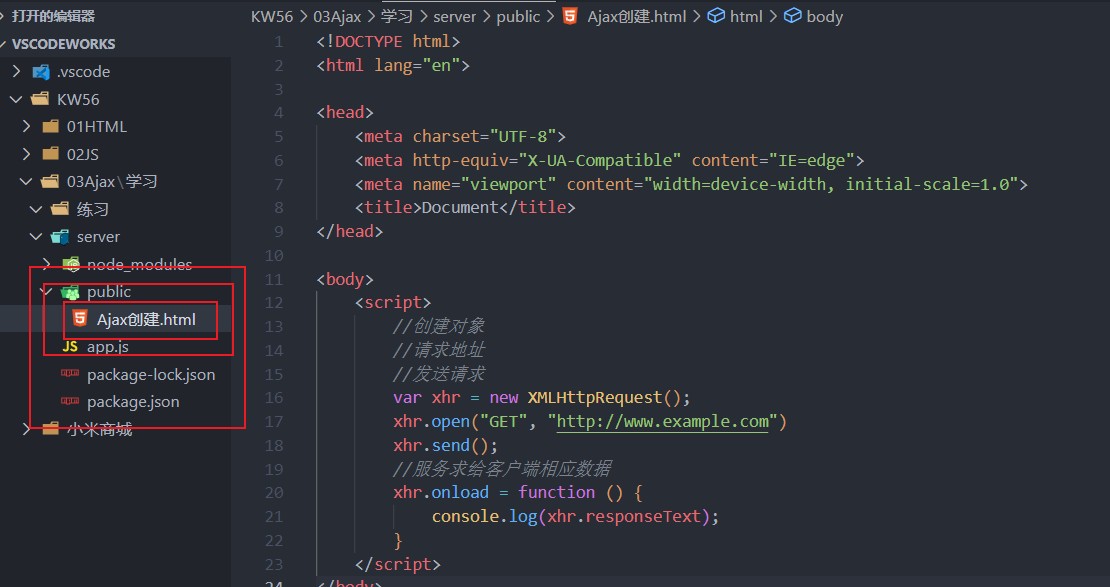
### 5.新建文件夹 “public”,并在public文件夹中新建 “index.html”文件,index.html文件的内容就是H5框架

### 6.在server文件夹下,新建文件 app.js,app.js 的内容如下
~~~js
//引入express框架
const express = require(‘express’)
//引入路径处理模块
const path = require(‘path’)
const bodyParser = require(‘body-parser’)
const fs = require(‘fs’)
//创建web服务器
const app = express()
app.use(bodyParser.json())
//静态资源访问服务器功能
app.use(express.static(path.join(__dirname,’public’)))
//监听端口
app.listen(3000);
//控制台提示输出
console.log(‘服务器启动成功’)
~~~
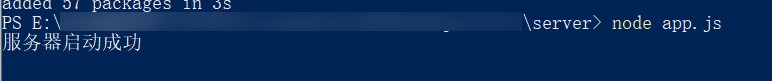
### 7.在server文件夹下,,按住shift 键,,点击 “ 在此处打开Powershell 窗口(S)”,输入
~~~
node app.js
~~~

### 8.打开浏览器,输入网址:`http://localhost:3000/`,后面加上你的文件名直接运行h5
# 下面你就可以随意的玩耍了
原文地址:http://www.cnblogs.com/ljlp/p/16807967.html
