## 1.1. Web API介绍
### 1.1.1 API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
> 举例解释什么是API。
>
> 例如,
>
> C语言中有一个函数 fopen()可以打开硬盘上的文件,这个函数对于我们来说,就是一个C语言提供的打开文件的工具。
>
> javascript中有一个函数alert()可以在页面弹一个提示框,这个函数就是js提供的一个弹框工具。
>
> 这些工具(函数)由编程语言提供,内部的实现已经封装好了,我们只要学会灵活的使用这些工具即可。
### 1.1.2 Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
因为 Web API 很多,所以我们将这个阶段称为 Web APIs。
此处的 Web API 特指浏览器提供的一系列API(很多函数或对象方法),即操作网页的一系列工具。例如:操作html标签、操作页面地址的方法。
### 1.1.3 API 和 Web API 总结
1. API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
2. Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
3. Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
4. 学习 Web API 可以结合前面学习内置对象方法的思路学习
## 1.2. DOM 介绍
### 1.2.1 什么是DOM
文档对象模型(Document Object Model,简称DOM),是 [W3C](https://baike.baidu.com/item/W3C) 组织推荐的处理[可扩展标记语言](https://baike.baidu.com/item/%E5%8F%AF%E6%89%A9%E5%B1%95%E7%BD%AE%E6%A0%87%E8%AF%AD%E8%A8%80)(html或者xhtml)的标准[编程接口](https://baike.baidu.com/item/%E7%BC%96%E7%A8%8B%E6%8E%A5%E5%8F%A3)。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
> DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
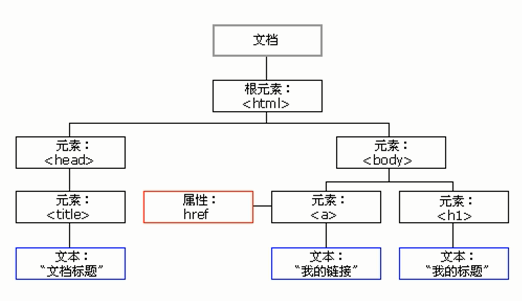
### 1.2.2. DOM树

DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
– 文档:一个页面就是一个文档,DOM中使用document表示
– 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
– 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示

## 1.3. 获取元素
为什么要获取页面元素?
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。
### 1.3.1. 根据ID获取
“`js
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
“`
**案例代码**
“`js
<body>
<div id=”time”>2019-9-9</div>
<script>
// 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
var timer = document.getElementById(‘time’);
console.log(timer);
console.log(typeof timer);
// console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
“`
### 1.3.2. 根据标签名获取元素
“`
语法:document.getElementsByTagName(‘标签名’) 或者 element.getElementsByTagName(‘标签名’)
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
“`
**案例代码**
“`javascript
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
<li>知否知否,应是等你好久55</li>
</ul>
<ul id=”nav”>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName(‘li’);
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签
var nav = document.getElementById(‘nav’); // 这个获得nav 元素
var navLis = nav.getElementsByTagName(‘li’);
console.log(navLis);
</script>
</body>
“`

注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
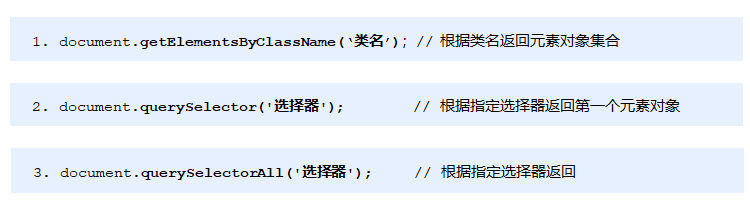
### 1.3.3. H5新增获取元素方式


**案例代码**
“`js
<body>
<div class=”box”>盒子1</div>
<div class=”box”>盒子2</div>
<div id=”nav”>
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName(‘box’);
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector(‘.box’);
console.log(firstBox);
var nav = document.querySelector(‘#nav’);
console.log(nav);
var li = document.querySelector(‘li’);
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll(‘.box’);
console.log(allBox);
var lis = document.querySelectorAll(‘li’);
console.log(lis);
</script>
</body>
“`
### 1.3.4 获取特殊元素(body,html)

## 1.4. 事件基础
### 1.4.1. 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: **触发— 响应机制**。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
### 1.4.2. 事件三要素
– 事件源(谁):触发事件的元素
– 事件类型(什么事件): 例如 click 点击事件
– 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
**案例代码**
“`js
<body>
<button id=”btn”>唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById(‘btn’);
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert(‘点秋香’);
}
</script>
</body>
“`
### 1.4.3. 执行事件的步骤

**案例代码**
“`js
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector(‘div’);
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log(‘我被选中了’);
}
</script>
</body>
“`
### 1.4.4. 常见的鼠标事件

### 1.4.5. 分析事件三要素
– 下拉菜单三要素
– 关闭广告三要素
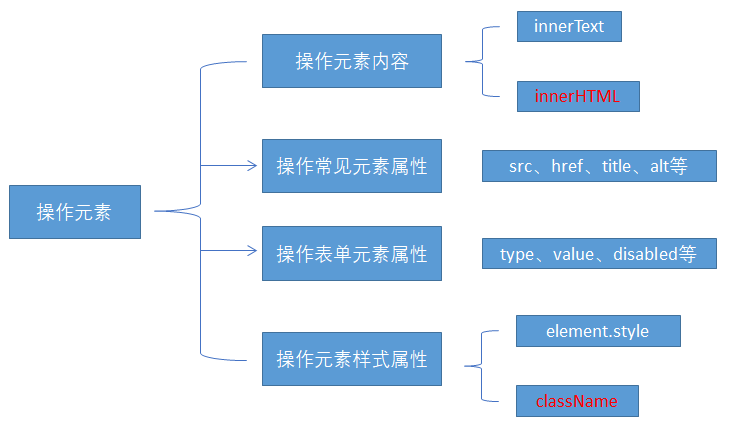
## 1.5. 操作元素
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
### 1.5.1. 改变元素内容(获取或设置)

**innerText改变元素内容**
“`js
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector(‘button’);
var div = document.querySelector(‘div’);
// 2.注册事件
btn.onclick = function() {
// div.innerText = ‘2019-6-6’;
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = [‘星期日’, ‘星期一’, ‘星期二’, ‘星期三’, ‘星期四’, ‘星期五’, ‘星期六’];
var day = date.getDay();
return ‘今天是:’ + year + ‘年’ + month + ‘月’ + dates + ‘日 ‘ + arr[day];
}
</script>
</body>
“`
**innerText和innerHTML的区别**
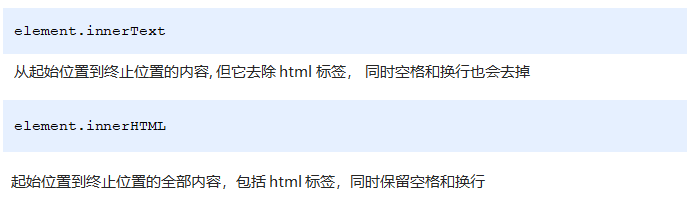
– 获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
– 设置内容时的区别:
innerText不会识别html,而innerHTML会识别
**案例代码**
“`js
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector(‘div’);
// div.innerText = ‘<strong>今天是:</strong> 2019’;
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = ‘<strong>今天是:</strong> 2019’;
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector(‘p’);
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
“`
### 1.5.2. 常用元素的属性操作

> innerText innerHTML 改变元素内容
>
> src href
>
> id alt title
**获取属性的值**
> 元素对象.属性名
**设置属性的值**
> 元素对象.属性名 = 值
**案例代码**
“`js
<body>
<button id=”ldh”>刘德华</button>
<button id=”zxy”>张学友</button> <br>
<img src=”images/ldh.jpg” alt=”” title=”刘德华”>
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById(‘ldh’);
var zxy = document.getElementById(‘zxy’);
var img = document.querySelector(‘img’);
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = ‘images/zxy.jpg’;
img.title = ‘张学友思密达’;
}
ldh.onclick = function() {
img.src = ‘images/ldh.jpg’;
img.title = ‘刘德华’;
}
</script>
</body>
“`
### 1.5.3. 案例:分时问候


### 1.5.4. 表单元素的属性操作

> type value checked selected disabled
**获取属性的值**
> 元素对象.属性名
**设置属性的值**
> 元素对象.属性名 = 值
>
> 表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
**案例代码**
“`js
<body>
<button>按钮</button>
<input type=”text” value=”输入内容”>
<script>
// 1. 获取元素
var btn = document.querySelector(‘button’);
var input = document.querySelector(‘input’);
// 2. 注册事件 处理程序
btn.onclick = function() {
// 表单里面的值 文字内容是通过 value 来修改的
input.value = ‘被点击了’;
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
“`
### 1.5.5. 案例:仿京东显示密码


### 1.5.6. 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
**常用方式**

#### 方式1:通过操作style属性
> 元素对象的style属性也是一个对象!
>
> 元素对象.style.样式属性 = 值;

**案例代码**
“`js
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector(‘div’);
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = ‘purple’;
this.style.width = ‘250px’;
}
</script>
</body>
“`
#### 案例:淘宝点击关闭二维码


#### 案例:循环精灵图背景


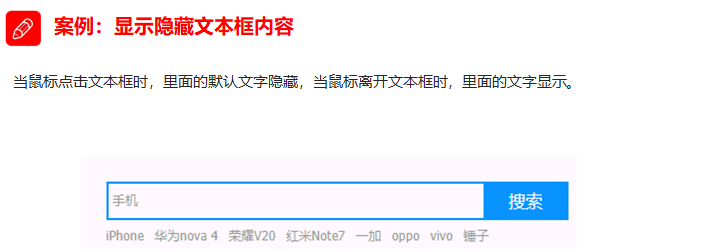
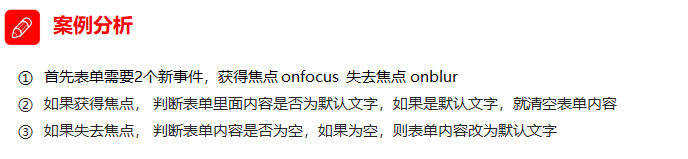
#### 案例:显示隐藏文本框内容


#### 方式2:通过操作className属性
> 元素对象.className = 值;
>
> 因为class是关键字,所有使用className。

**案例代码**
“`js
<body>
<div class=”first”>文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector(‘div’);
test.onclick = function() {
// this.style.backgroundColor = ‘purple’;
// this.style.color = ‘#fff’;
// this.style.fontSize = ’25px’;
// this.style.marginTop = ‘100px’;
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = ‘change’;
this.className = ‘first change’;
}
</script>
</body>
“`
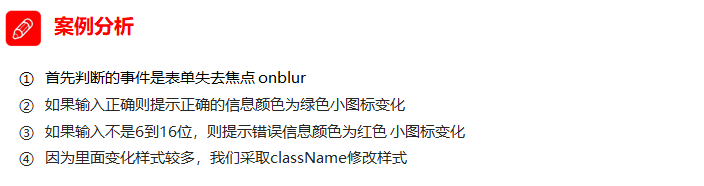
#### 案例:密码框格式提示错误信息


## 1.6. 今日总结

原文地址:http://www.cnblogs.com/ljlp/p/16807987.html
