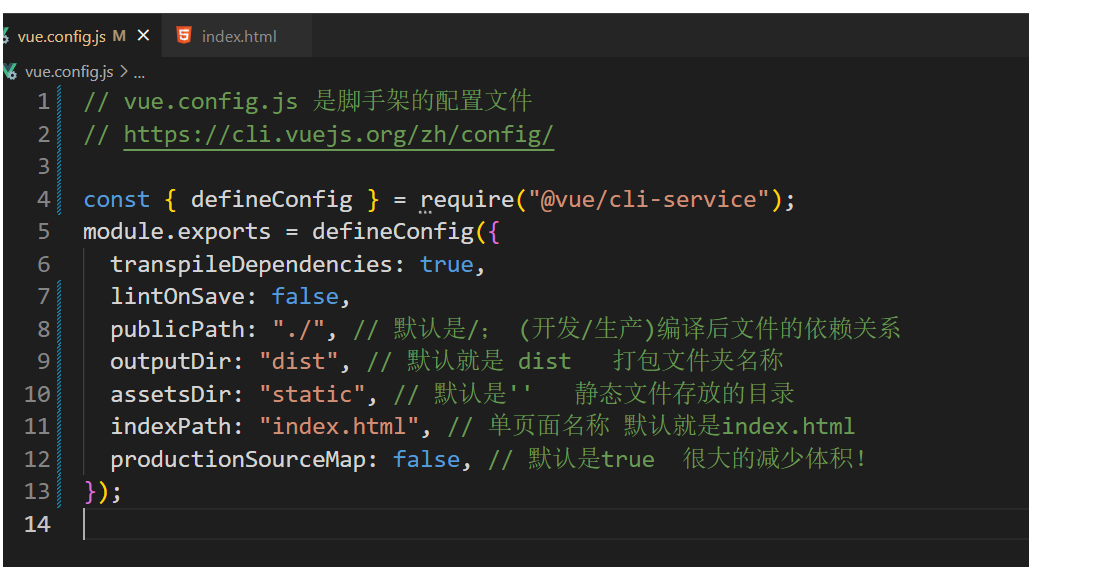
// vue.config.js 文件是脚手架的配置文件
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, // 不让 ESlint 提示错误
publicPath: "./", // 默认是 / 这个是绝对定位 ./ 是相对定位
outputDir: "dist00", // 默认是 dist 打包文件名称
assetsDir: "static", // 默认是 ‘’ 静态文件的存放目录
indexPath: "home.html", // 单页面的名称(单页面即只有一个html文件) 默认是 index.html
productionSourceMap: false, // 布尔值 默认 是true 在js文件有map文件 但是占据了很大的存储 空间
});

原文地址:http://www.cnblogs.com/zhulongxu/p/16810811.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
