实战篇之前端开发时,突破文字最小限制
大家好,我是小简,今天遇到一个需求,如下。
最小限制?

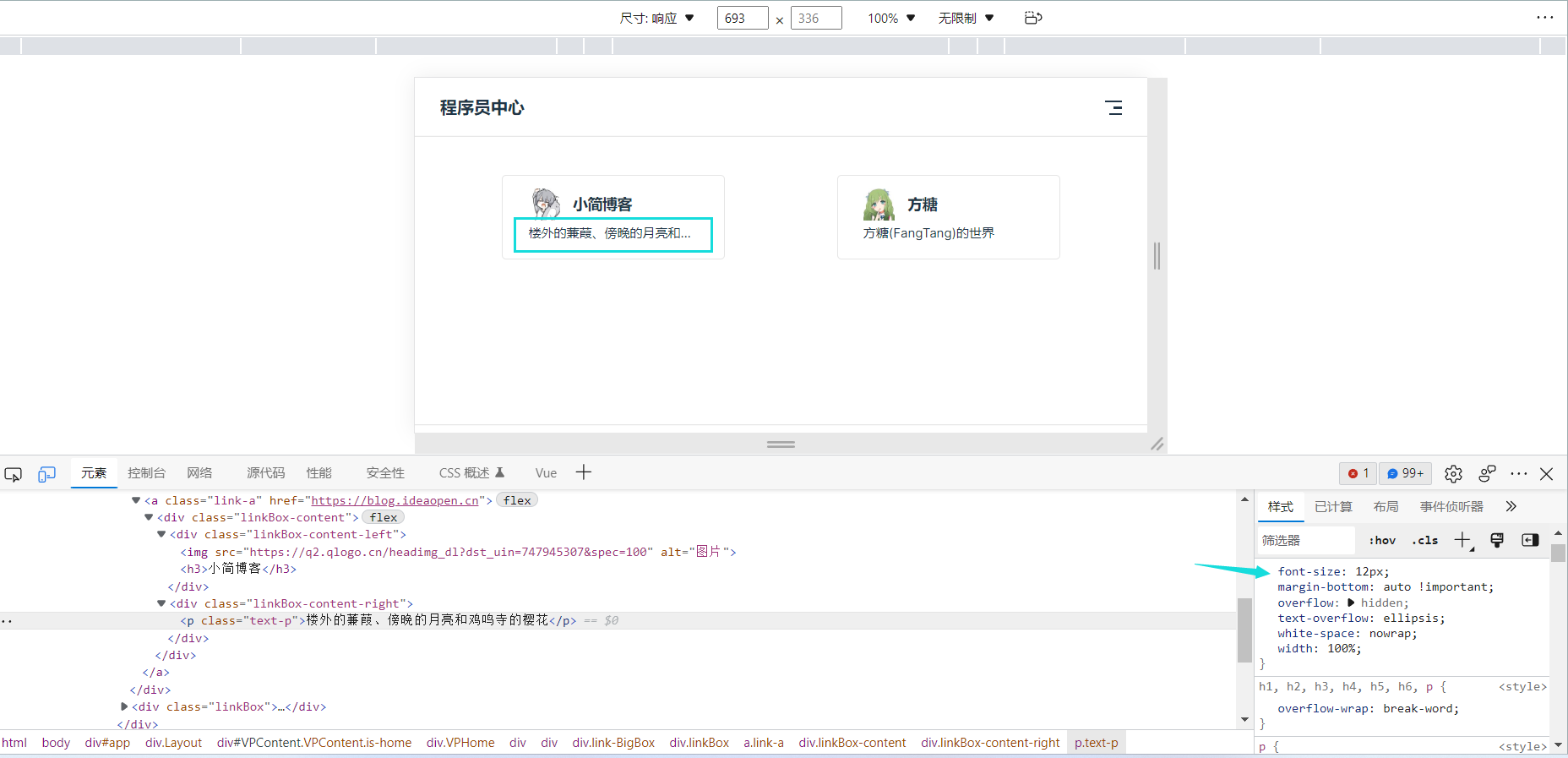
我们来看这样一个页面,此时我在PC端时,我p标签中字体大小是12px,那我们在做移动端响应式变化时,文字肯定也要相对缩小一些,所以呢,我就将他设置为10px。

那此时,这个样式已经是生效了,但是看看这个字体,他并没有任何变化!
为什么呢?
这是因为我们浏览器,他有一个最小字体限制。

我也不知道是不是所有浏览器都有,但是我尝试了Edge和Chrome都存在这个设置。
那有人就说了,这是用户的事情,关我们前端开发什么事?
那其实,开发不单纯是开发,你更要注重用户的体验感,那这种情况,那肯定不能让每一个用户去设置这个最小字体,何况单纯是为了你的一个网站去设置。
解决方案
那仔细想想,我们既然不能调节大小,那我们还可以怎么样让他看起来变小呢?
哎,我们CSS里面不是有一个缩小属性嘛!
那我们试试,加上缩小的属性:
/* 缩小至自身0.8 */
transform: scale(0.8);

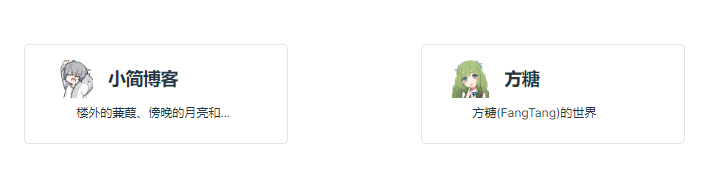
效果也是体现了出来,是不是确实缩小了?
但是啊!我们出现一个问题,我们原来是靠左紧贴着的,而我们的这个缩小,他是针对中心缩小的,那怎么办呢?。
我们可以直接设置一下让他靠左:
/* 保持靠左 */
transform-origin: left top;
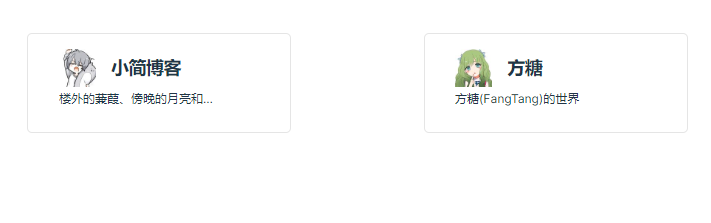
这样下来就可以实现效果了:
.linkBox-content-right p {
/* 缩小至自身0.5 */
transform: scale(0.8);
/* 保持靠左 */
transform-origin: left top;
}
效果展示

尾述
那其实解决方法我感觉是不止这一种,很多种。
日常开发是灵活的,保持变通,积攒经验。
这期完了,下期再见。
原文地址:http://www.cnblogs.com/JanYork/p/16812882.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
