跨域问题很常见了,常见的代码层解决方案也很多:
如: https://blog.csdn.net/zh0623/article/details/123739455。
今天要介绍的是通过浏览器配置的方式快速解决跨域问题,实现后端服务的访问。
方式1:通过Chrome浏览器插件的方式
安装谷歌浏览器插件: Allow CORS: Access-Control-Allow-Origin
在访问的时候,开启插件即可。
如图,保证该图标是打开状态。

方式2:定位到Chrome浏览器安装的目录,windows下的安装目录:
“c:\Program Files (x86)\Google\Chrome\Application” OR cd “c:\Program Files\Google\Chrome\Application”
执行命令:chrome.exe –disable-web-security –user-data-dir=”c:/ChromeDevSession”
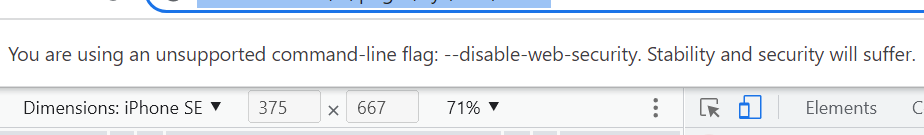
紧接着会打开一个新的浏览器窗口,带有如下的提示信息:

便可以大胆的开始进行跨域请求了,验证非常好使。
原文地址:http://www.cnblogs.com/harbin1900/p/16813159.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
