Echarts入门教程精简实用系列
引语:echarts.js是百度团队推出的一款用于图表可视化的插件,用于以图表的形式展现数据,功能强大,上手简单
1、从官方网站中下载所需的echarts.js文件,该文件因功能广泛,包体较大,可自行决定按需打包下载。
2、从前端页面引入echarts.js,后即可使用
<script src="js/echarts.min.js"></script>
3、请看如下使用案例:
大致就是引入js
选一个图表容器(DIV)
初始化echarts对象并绑定到该容器上
给绑定的echarts容器配置图表参数来展示数据
根据业务结合官网API的属性和方法对图表进行自由控制<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>echarts入门</title>
</head>
<script src="js/echarts.min.js"></script>
<style>
.box{
width:900px;
height: 900px;
border:4px double seagreen;
margin: auto;
float: left;
}
</style>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
<script>
var myChart1 = echarts.init(document.getElementsByClassName('box')[0]);
var myChart2 = echarts.init(document.getElementsByClassName('box')[1]);
//图表的配置项和数据
var option1 = {
title: {text:'商户营业状态'},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'right',
y:'bottom',
data:['营业中','未营业']
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : ['30%', '40%'],
itemStyle : {
normal : {
label : {
show : false
},
labelLine : {
show : false
}
},
emphasis : {
label : {
show : true,
position : 'center',
textStyle : {
fontSize : '20',
fontWeight : 'bold'
}
}
}
},
data:[
{value:635, name:'营业中'},
{value:310, name:'未营业'},
]
}
]
};
var option2 = {
title:{
text:'服装店销售统计'
},
//提示框组件
tooltip:{
//坐标轴触发,主要用于柱状图,折线图等
trigger:'axis'
},
//图例
legend:{
data:['销量'],
x:'right'
},
//横轴
yAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
//纵轴
xAxis:{},
//系列列表。每个系列通过type决定自己的图表类型
series:[{
name:'销量',
//折线图
type:'bar',
data:[5, 20, 36, 10, 10, 20]
}]
};
myChart1.setOption(option1);
myChart2.setOption(option2);
</script>
</html>
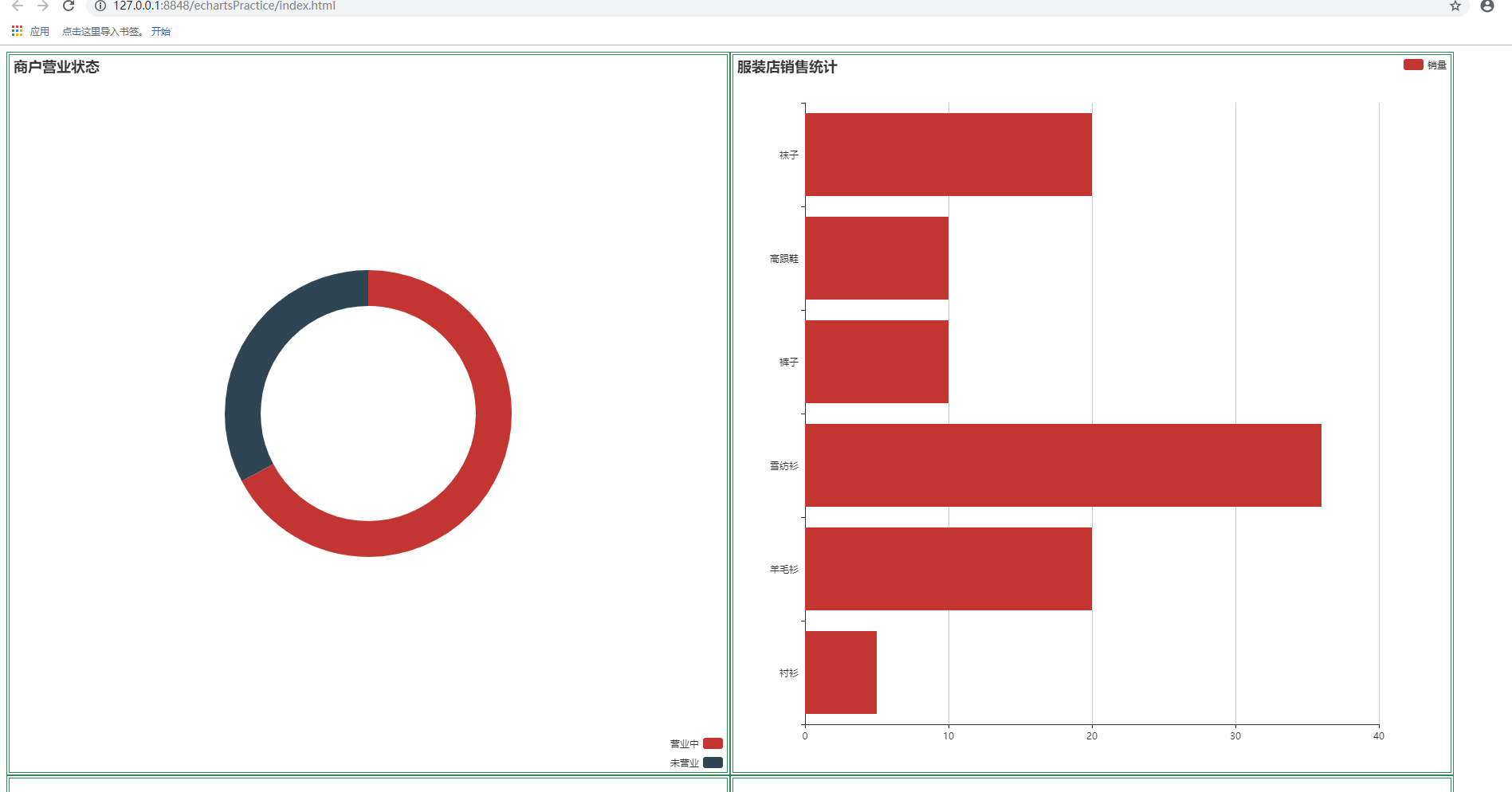
4、上图创有两个DIV,分别配置了Echarts显示参数,运行如下图:

各位可以拷贝运行下,别忘了先下载echarts.js。
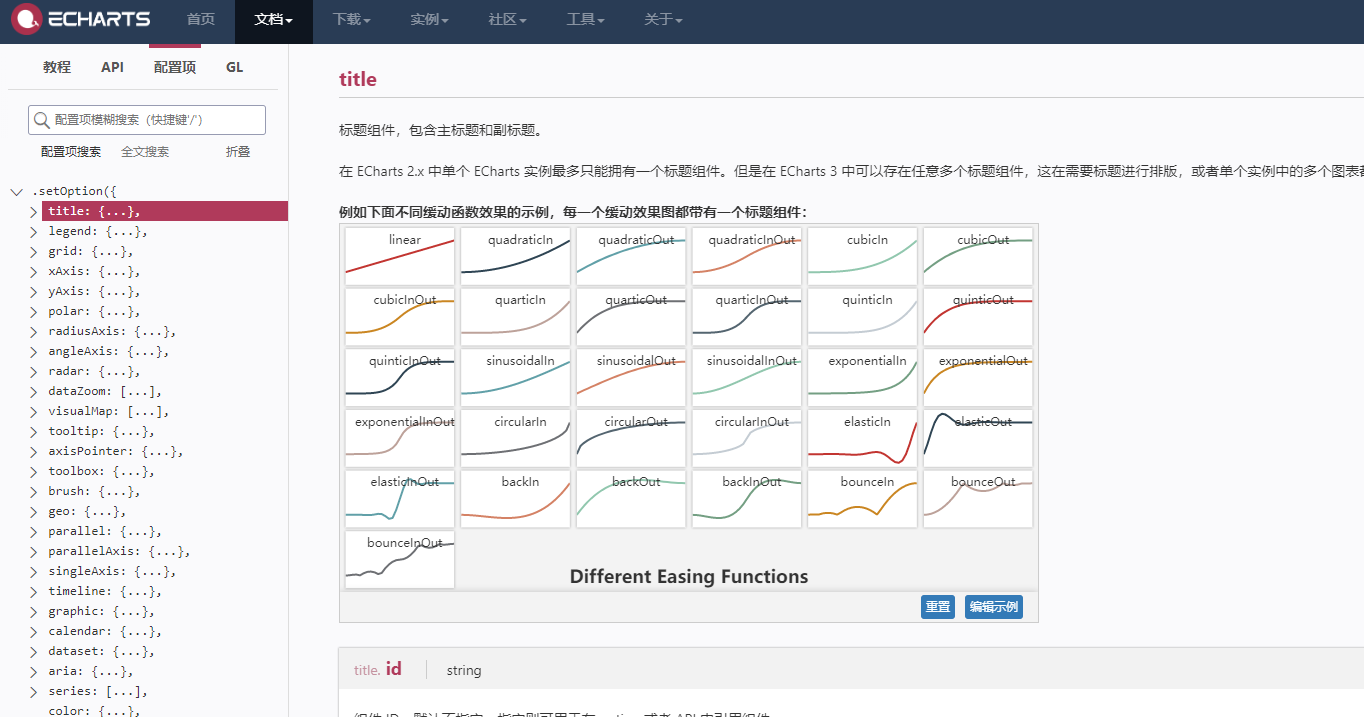
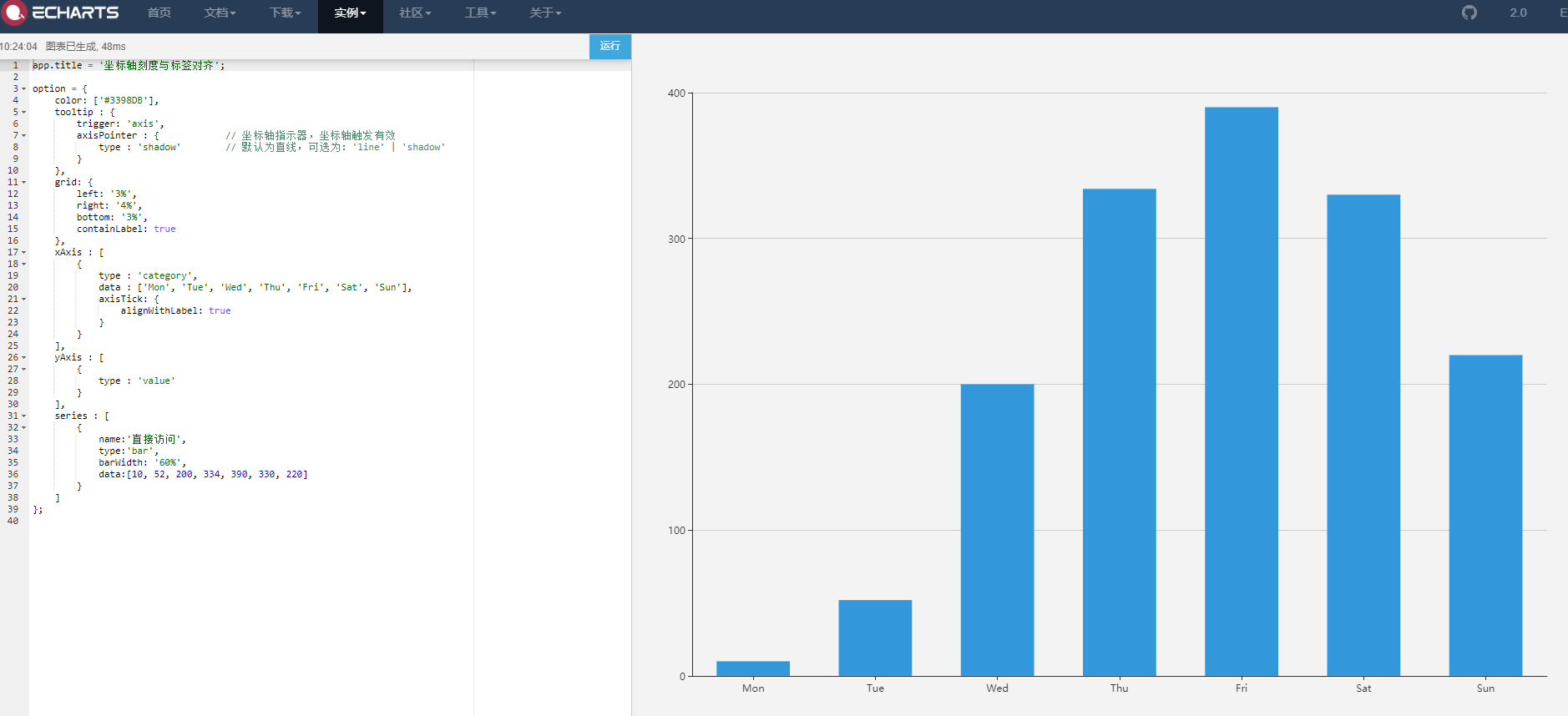
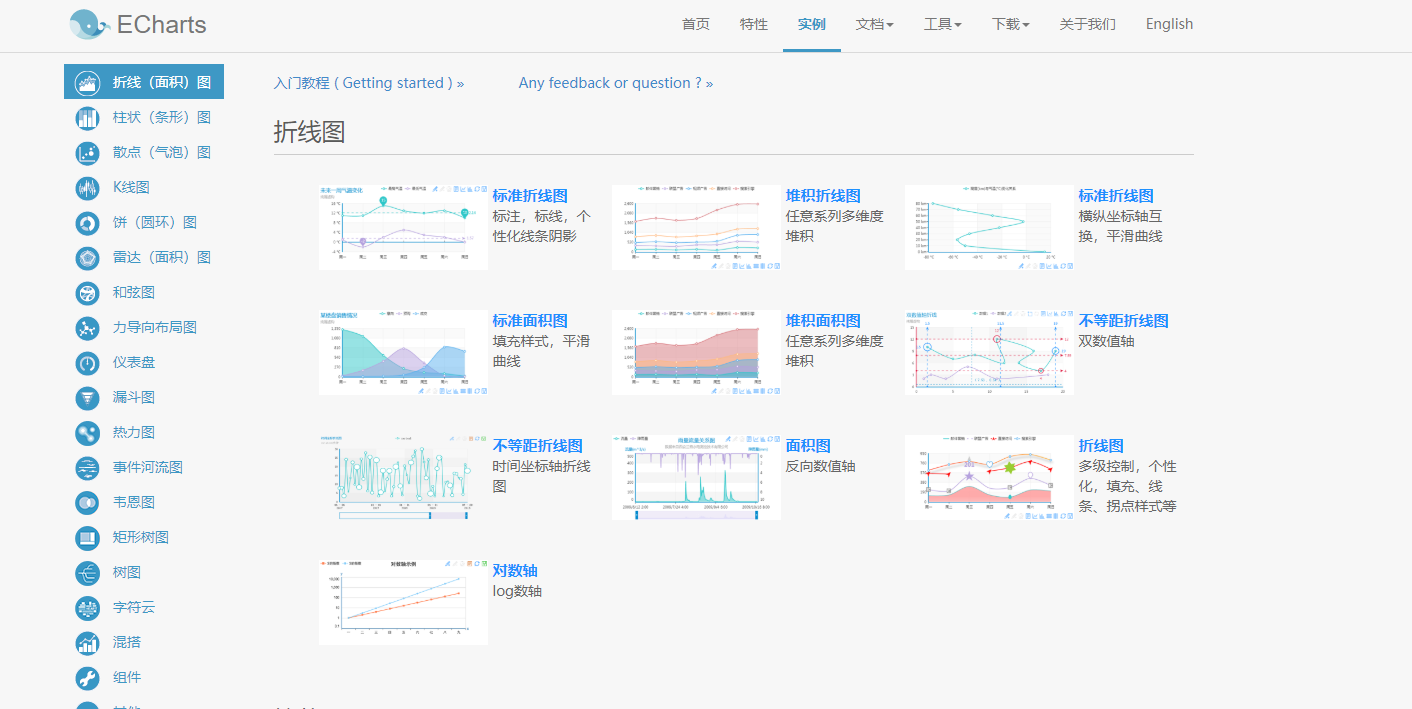
接下来,就是真正入门教程了,提供一波网站快速学习:
从各大教程网站的案例中直接练习,结合API调整样式,能在最快的时间上手!



祝大家学习愉快~
https://www.cnblogs.com/nanyang520/p/11002189.html
原文地址:http://www.cnblogs.com/sunny3158/p/16797386.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性

