1.GitLens — Git supercharged
这个插件可以查看代码修改的消息,比如是谁修改的以及修改时间
2.Chinese (Simplified) (简体中文)
简体中文,这个可以说是装的最多的一款插件了
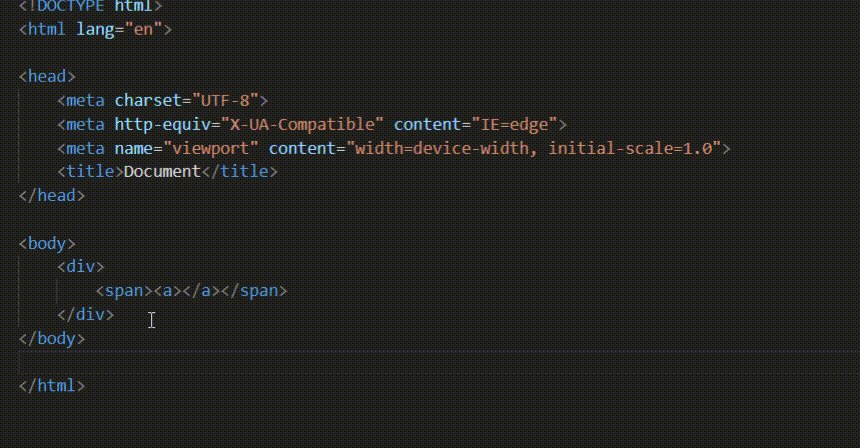
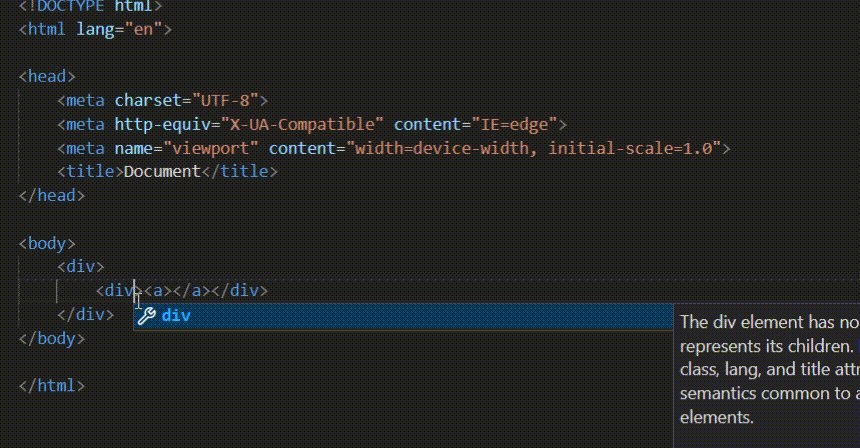
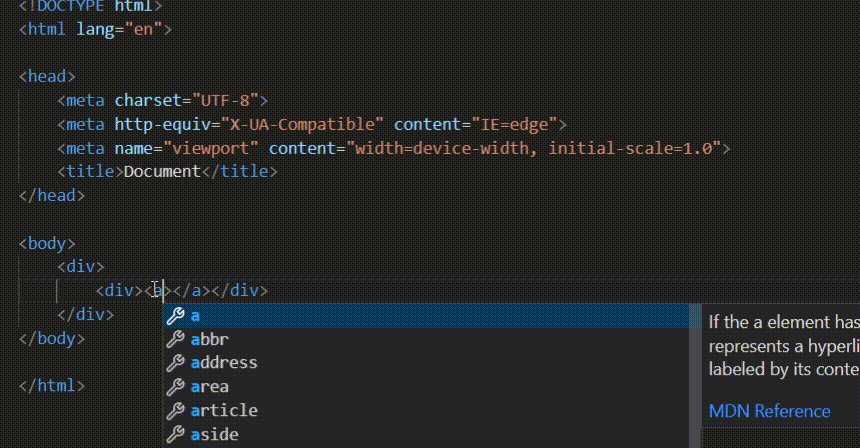
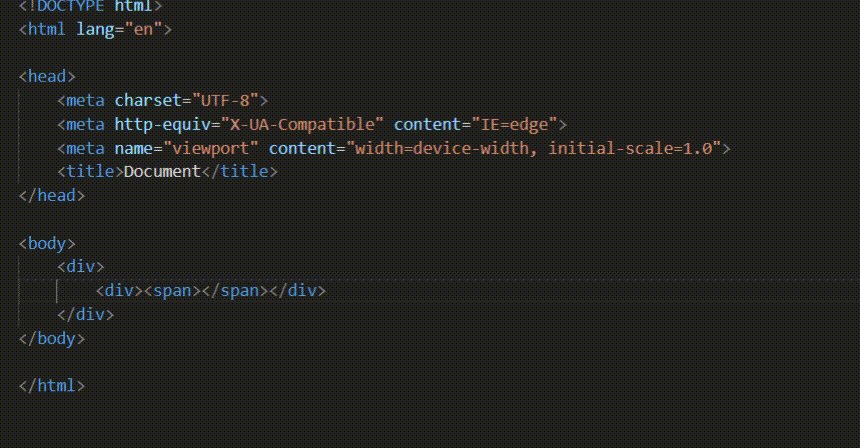
3.Auto Close Tag
标签自动补全

4.Auto Rename Tag:自动完成另一侧标签的同步修改
大写数字转换 https://daxie.dianjilingqu.com/

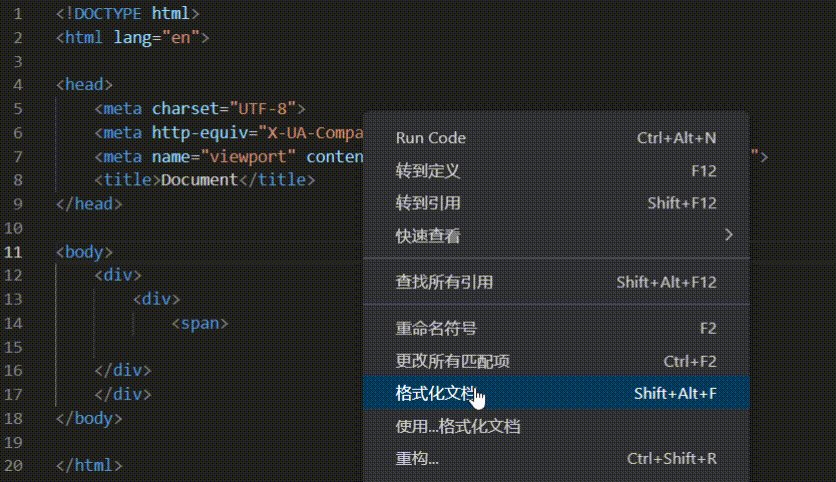
5.Beautify:格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则

6.ESLint:js语法纠错,可以自定义配置
7.HTML CSS Support:智能提示CSS类名以及id
8.HTML Snippets:智能提示HTML标签,以及标签含义
简笔画 https://j.dianjilingqu.com/
9.JavaScript(ES6) code snippets:ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
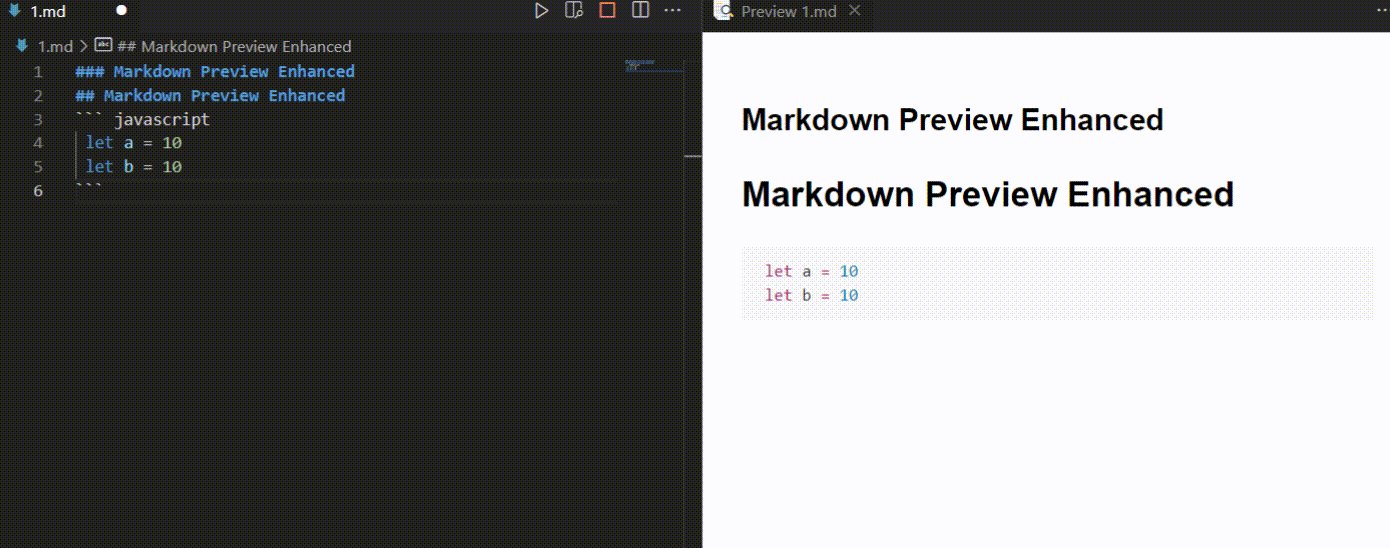
10.Markdown Preview Enhanced:实时预览markdown,markdown使用者必备

11.Material Icon Theme:个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

12.open in browser:vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
13.Path Intellisense:自动提示文件路径,支持各种快速引入文件
14. React/Redux/react-router Snippets:React/Redux/react-router语法智能提示
15.Code Runner:
不仅可以运行C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript…的代码,而且还能代码局部运行

转自:开发者 https://www.dianjilingqu.com/
原文地址:http://www.cnblogs.com/yuanyuzhou/p/16837662.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
